Berita Anda on
Wednesday, January 2, 2019
Tutorial kali ini akan membuat tampilan antarmuka (interface) untuk aplikasi web borwser sederhana ini. Anda sendiripun bisa mengembangkan tampilan antarmuka (interface) untuk aplikasi tersebut agar lebih bagus, menarik, dan enak dilihat oleh pengguna smartphone.
Web Browser adalah salah satu aplikasi atau software yang memiliki fungsi untuk melakukan jelajahi internet dalam berbagai keperluan masyarakat, baik itu mencari informasi, video call, mengunduh suatu file tertentu, chatting, menggungah file tertentu, dan sebagainya.
Disini akan membuat sebuah project yaitu Aplikasi Web Browser sederhana. Jadi, anda seharusnya bisa membuat sebuah aplikasi meskipun sederhana, dengan tujuan dapat mengasah kemampuan anda dalam membuat aplikasi Android dengan Thunkable.
Langkah-Langkah:1. Aktifkan web browser di komputer atau laptop anda.
2. Ketikkan thunkable.com pada address bar. Tunggu sampai halaman utama muncul.
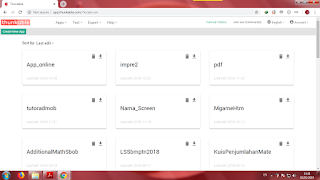
3. Setelah itu, anda diminta login untuk memasuki akses project Thunkable. Klik Sign In. Ini melakukan login melalui Gmail Oauth dengan mengisi akun gmail anda. Tunggu beberapa saat sampai redirect ke homepage. Lihat gambar di bawah ini.
 |
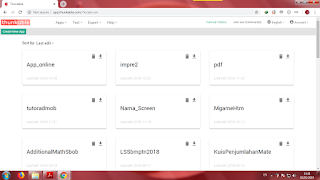
| Tampilan Dashboard pada Thunkable. |
4. Klik
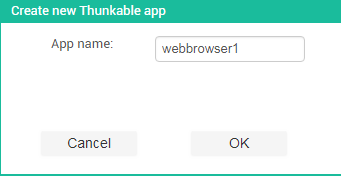
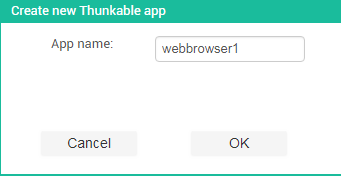
Create New App untuk membuat project baru. Kemudian, nama judul project sesuai dengan keinginan anda. Misalkan, nama judul project adalah "webbrowser1". Klik
OK.
 |
| Tampilan Pembuatan Project App |
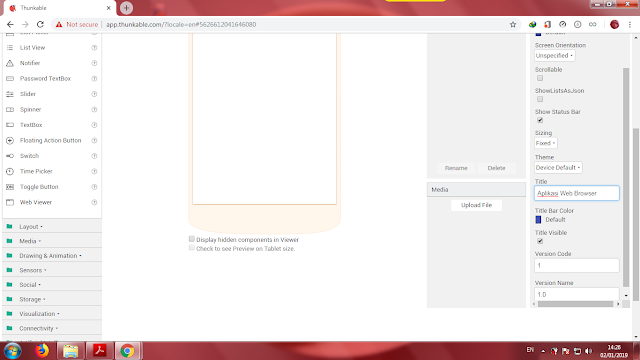
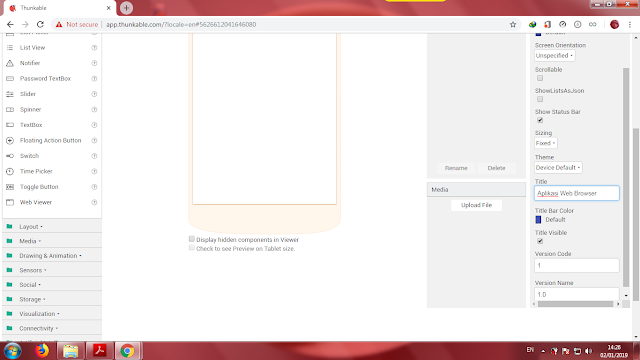
5. Silahkan scrolling ke bawah pada pengaturan
Properties dan carilah opsi
Title untuk mengubah nama judul screen pada project tersebut.
 |
| Tampilan Pengubahan Nama Judul Screen |
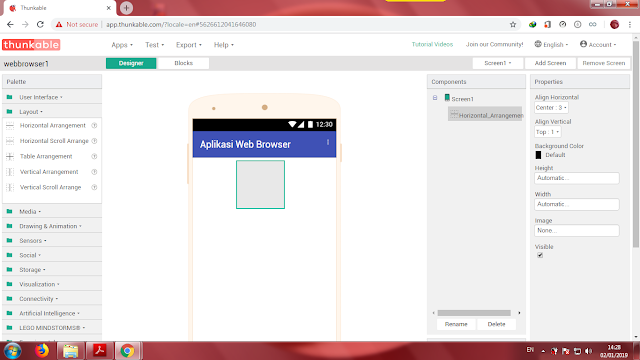
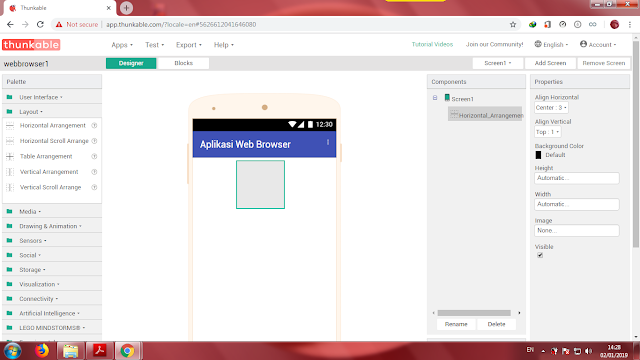
6. Sekarang, anda membuat sebuah layout untuk tempat address bar. Silahkan scrolling ke atas. Masuki bagian Pallete, klik Layout >> carilah Horizontal Arrangement untuk memasukkan link situs website tadi. Klik tahan pada Horizontal Arrangement lalu tarik ke layar Screen.
 |
| Tampilan Memasukkan Layout untuk Tempat Address Bar. |
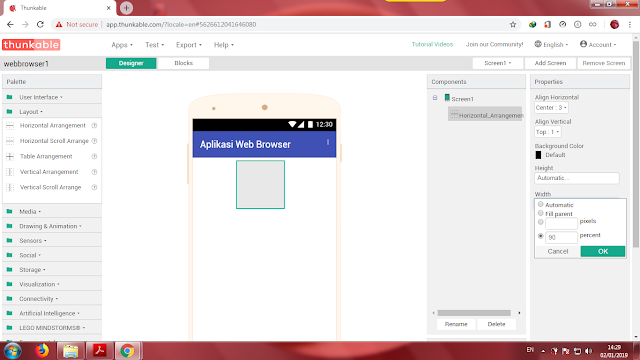
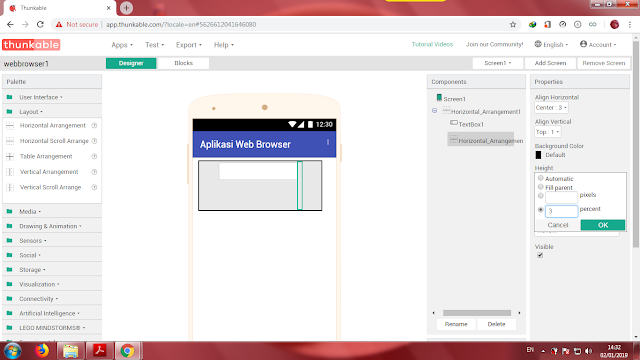
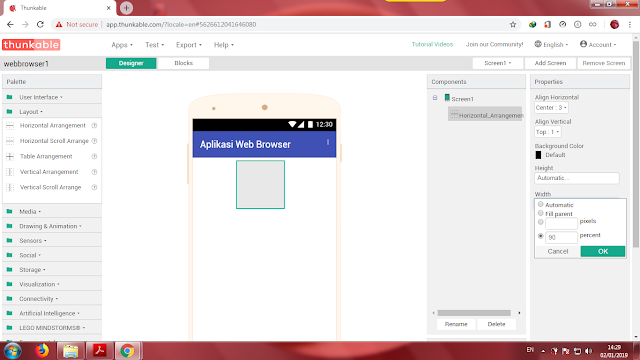
7. Aturlah ukuran width pada layout pertama tersebut. Usahakan menggunakan nilai persen, karena bisa mengukur sesuai dengan smartphone device. Misalkan anda mengukur width untuk layout ini sebanyak 90%, maka anda memasukkan nilai 90 dengan memilih opsi
persen. Klik
OK.
 |
| Tampilan Pengukuran Ukuran Lebar untuk Layout Pertama. |
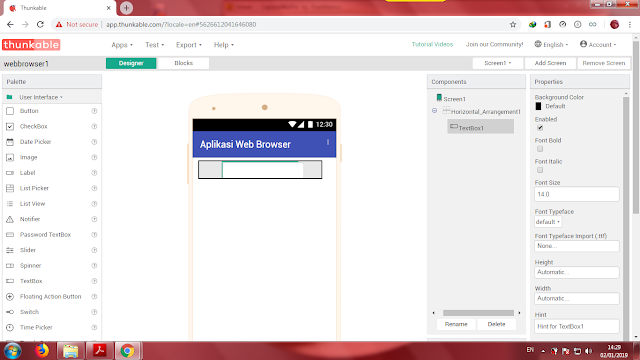
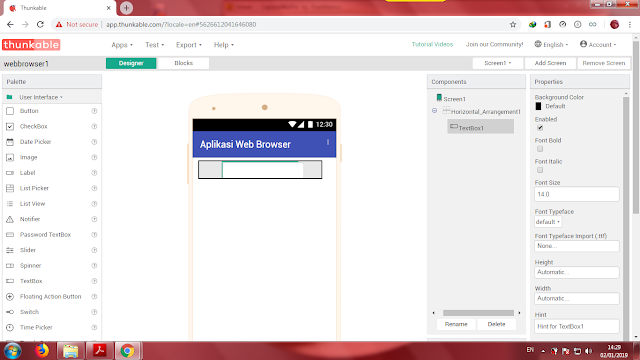
8. Masuki bagian Pallete lagi, klik User Interface >> carilah Text Box untuk memasukkan atau mengetik situs website yang akan anda kunjungi. Klik tahan pada Text Box, lalu tarik ke dalam layout pertama tadi. Text Box ini berguna sebagai tempat pengisian alamat URL.
 |
| Tampilan Memasukkan Text Box ke dalam Layout Pertama. |
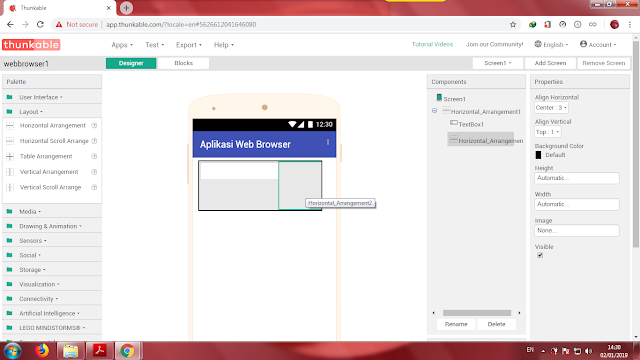
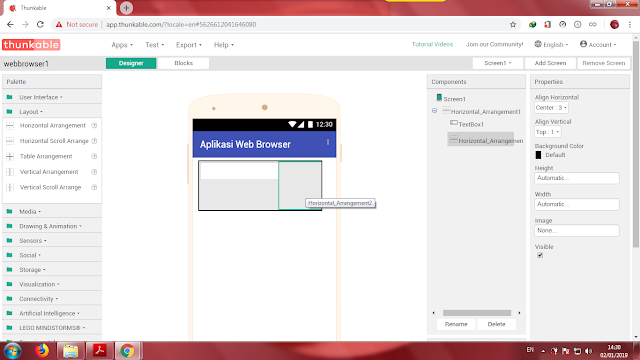
9. Sekarang, anda membuat objek jarak antara kolom address bar (alamat URL) dengan tombol Go. Masuki bagian Pallete, klik Layout >> carilah Horizontal Arrangement untuk memasukkan link situs website tadi. Klik tahan pada Horizontal Arrangement, lalu tarik ke dalam layout yg pertama tadi di sebelah kanan Text Box.
 |
| Tampilan Memasukkan Layout yang berperan sebagai Objek Jarak. |
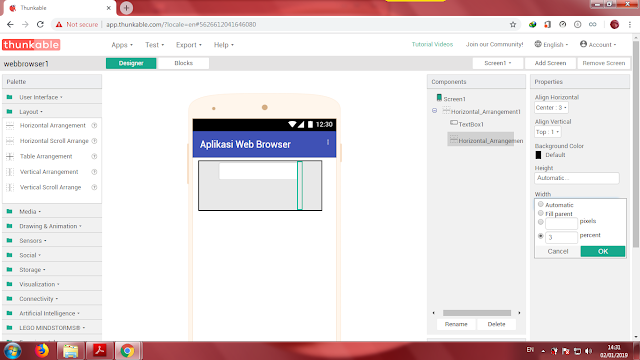
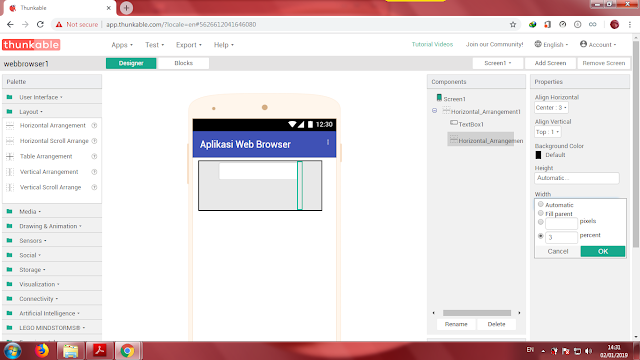
10. Aturlah ukuran width (lebar) pada layout penjarak tersebut. Usahakan menggunakan nilai persen, karena bisa mengukur sesuai dengan smartphone device. Misalkan anda mengukur width untuk layout ini sebanyak 3%, maka anda memasukkan nilai 3 dengan memilih opsi
persen. Klik
OK.
 |
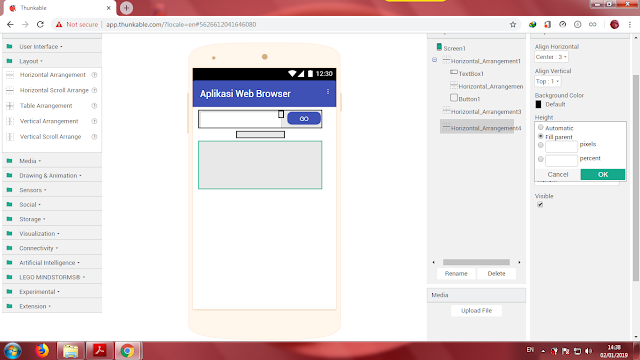
| Tampilan Penentuan Ukuran Width untuk Objek Jarak |
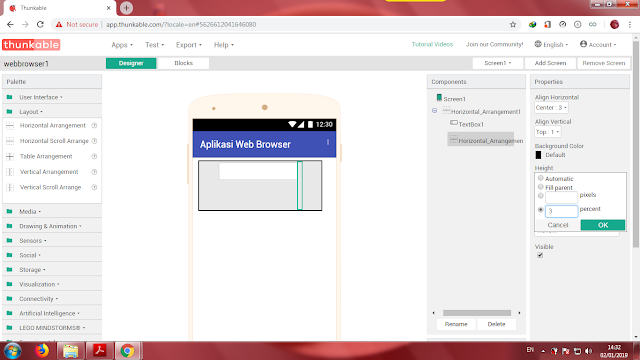
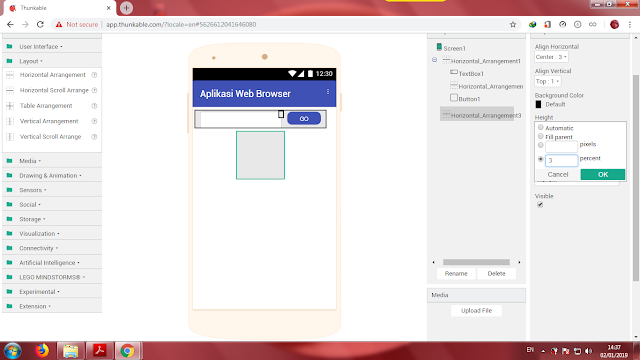
11. Aturlah ukuran height (panjang) pada layout penjarak tersebut. Usahakan menggunakan nilai persen, karena bisa mengukur sesuai dengan smartphone device. Misalkan anda mengukur height untuk layout ini sebanyak 3%, maka anda memasukkan nilai 3 dengan memilih opsi
persen. Klik
OK.
 |
| Tampilan Penentuan Ukuran Height untuk Objek Jarak |
12. Masuki bagian Pallete lagi, klik User Interface >> carilah Button untuk memasukkan atau mengetik situs website yang akan anda kunjungi. Klik tahan pada Button, lalu tarik ke dalam layout pertama tadi. Button ini berguna untuk mengklik pada akses internet yang berdasarkan isi alamat URL yang telah diinput.
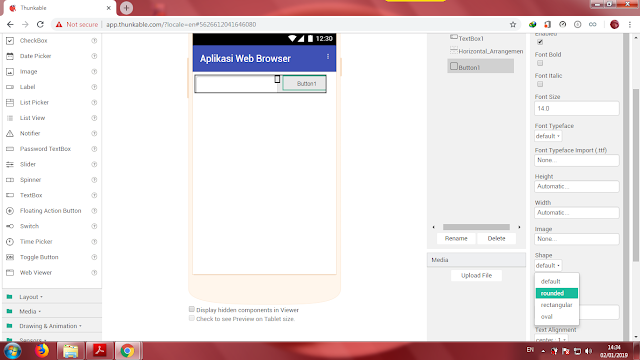
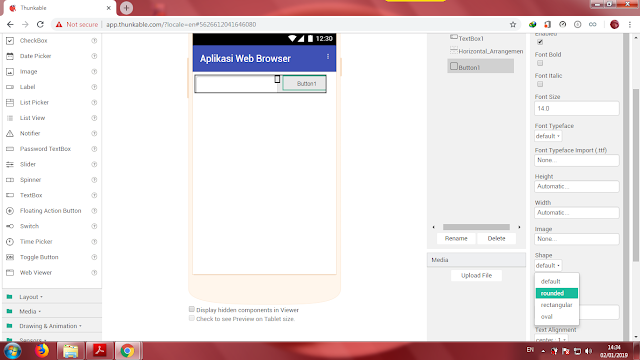
13. Pilihlah tipe bentuk button yakni Rounded pada opsi Shape yang terdapat di pengaturan Properties.
 |
| Tampilan Pemilihan Tipe Bentuk Button. |
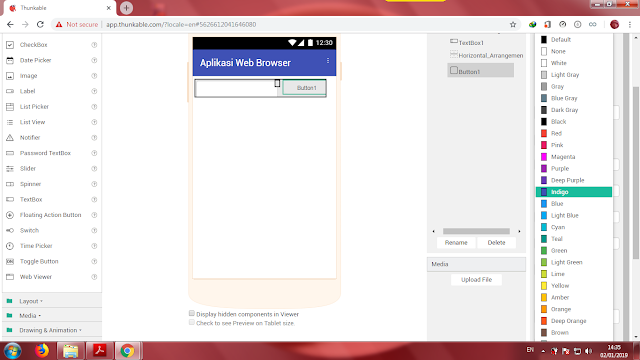
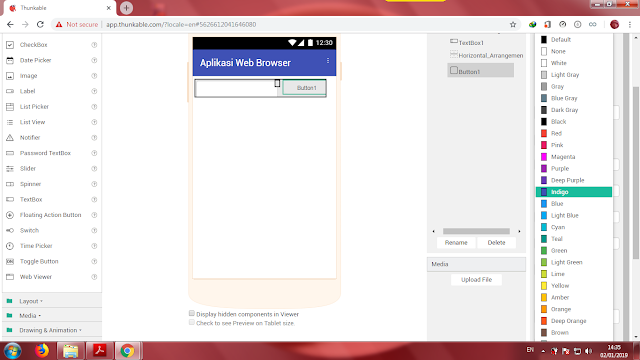
14. Pilihlah warna button yang sesuai dengan keinginan anda pada opsi Background Color yang terdapat di pengaturan Properties.
 |
| Tampilan Pemilihan Warna pada Button. |
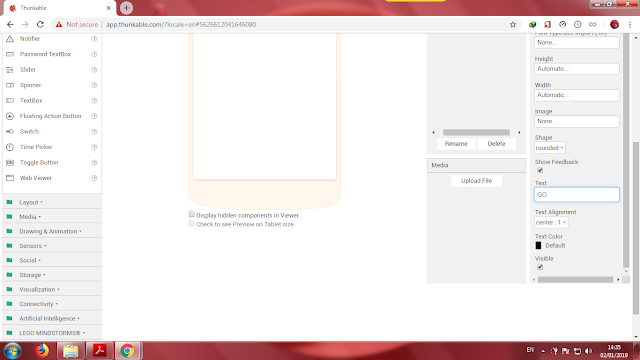
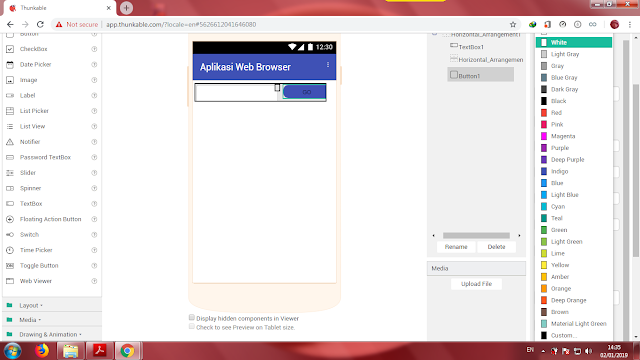
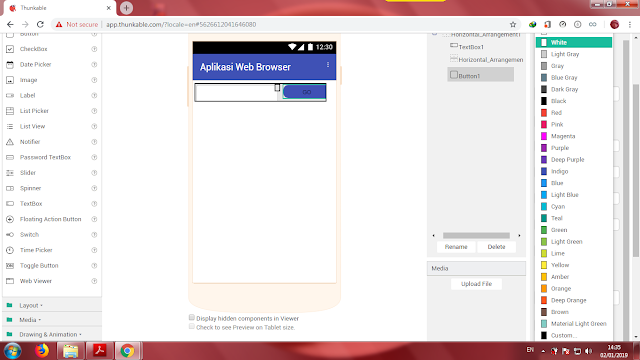
15. Ketikkan nama teks button pada opsi Text yaitu "GO"
. Tekan Enter.
 |
| Tampilan Penamaan Teks Button. |
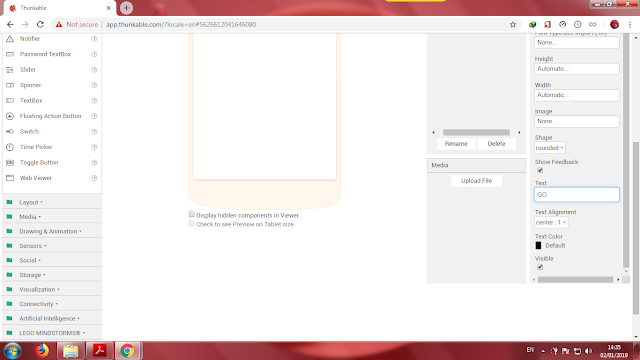
16. Pilihlah warna teks untuk button sesuai dengan keinginan anda pada opsi Text Color yang terdapat di pengaturan Properties.
 |
| Tampilan Pemilihan Warna Teks untuk Button |
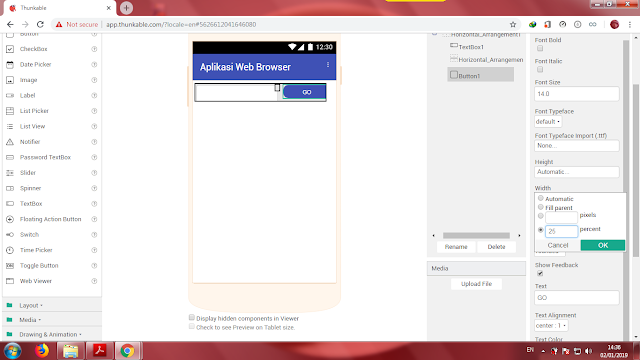
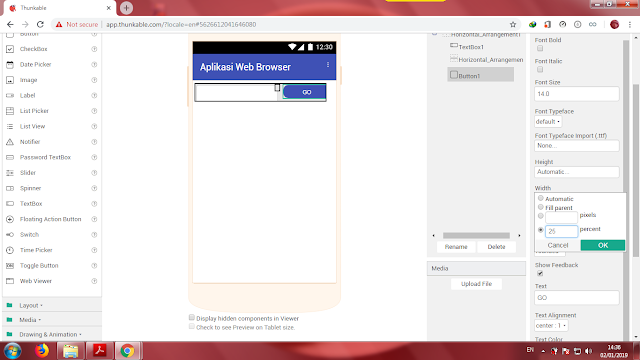
17. Aturlah ukuran width (lebar) pada button tersebut. Usahakan menggunakan nilai persen, karena bisa mengukur sesuai dengan smartphone device. Misalkan anda mengukur width untuk button ini sebanyak 25%, maka anda memasukkan nilai 25 dengan memilih opsi
persen. Klik
OK.
 |
| Tampilan Pengukuran Lebar untuk Button. |
18. Masuki bagian Pallete lagi, klik Layout >> carilah Horizontal Arrangement untuk membuat jarak antara komponen web browser dengan Web Viewer. Klik tahan pada Horizontal Arrangement, lalu tarik ke dalam layout yg kedua tadi di bawah layout pertama.
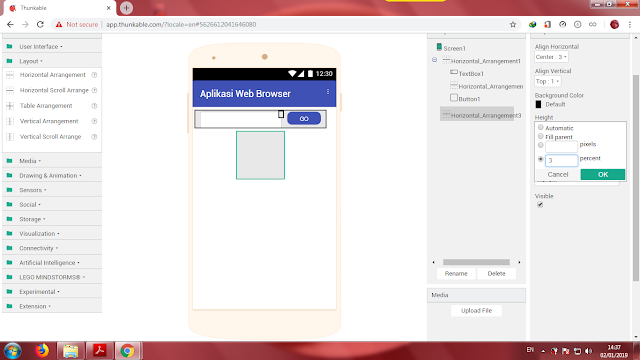
19. Aturlah ukuran height (panjang) pada layout penjarak tersebut. Usahakan menggunakan nilai persen, karena bisa mengukur sesuai dengan smartphone device. Misalkan anda mengukur height untuk layout ini sebanyak 3%, maka anda memasukkan nilai 3 dengan memilih opsi
persen. Klik
OK.
 |
| Tampilan Pengukuran Layout Jarak antara Fitur Web Browser dengan Web Viewer. |
20. Masuki bagian Pallete lagi, klik Layout >> carilah Horizontal Arrangement untuk mewadah Web Viewer. Klik tahan pada Horizontal Arrangement, lalu tarik ke dalam layout yg ketiga tadi di bawah layout kedua.
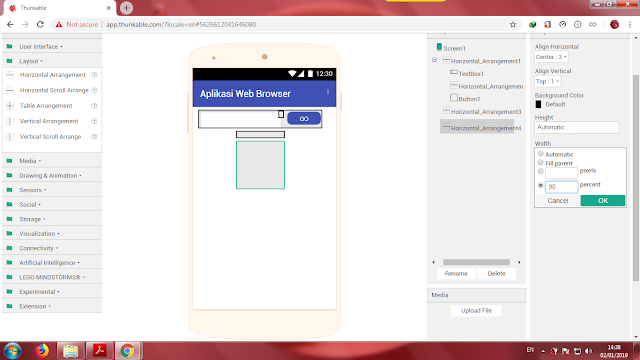
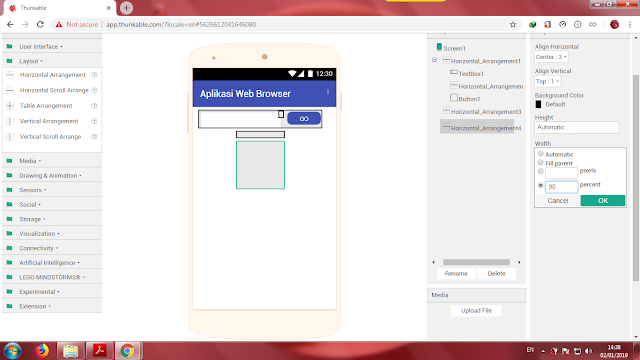
21. Aturlah ukuran width pada layout ketiga tersebut. Usahakan menggunakan nilai persen, karena bisa mengukur sesuai dengan smartphone device. Misalkan anda mengukur width untuk layout ini sebanyak 90%, maka anda memasukkan nilai 90 dengan memilih opsi
persen. Klik
OK.
 |
| Tampilan Pengukuran Width untuk Layout Ketiga. |
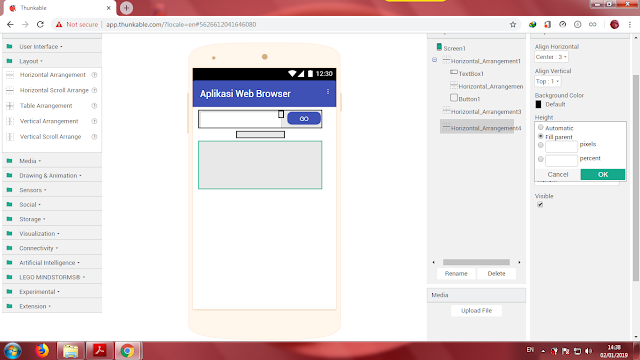
22. Aturlah ukuran width (lebar) pada layout ketiga yang tadi dengan memilih
Fill parent agar bisa mengukur sesuai dengan smartphone device. Klik
OK.
 |
| Tampilan Pengukuran Height untuk Layout Ketiga. |
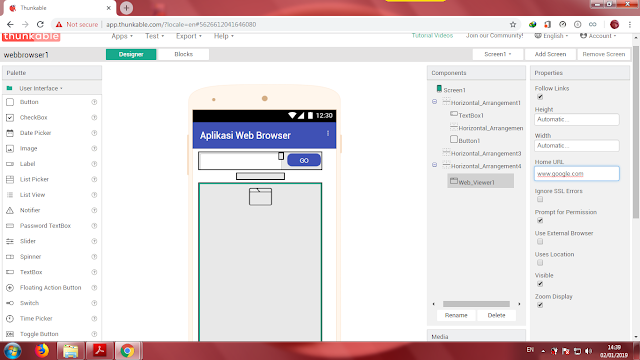
23. Masuki bagian Pallete lagi, klik User Interface >> carilah Web Viewer untuk menampilkan suatu situs website. Klik tahan pada Web Viewer, lalu tarik ke dalam layout ketiga tadi. Kemudian, masukkan nama link situs website anda ke dalam kolom opsi tersebut. Usahakan diawali dengan "http://(nama situs website anda)" sebagai homepage.
 |
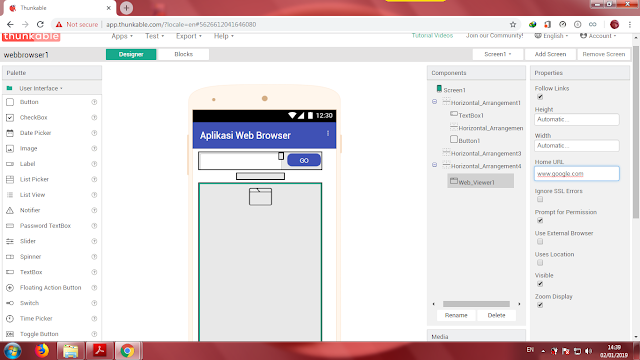
| Tampilan Penambahan Widget Web Viewer. |
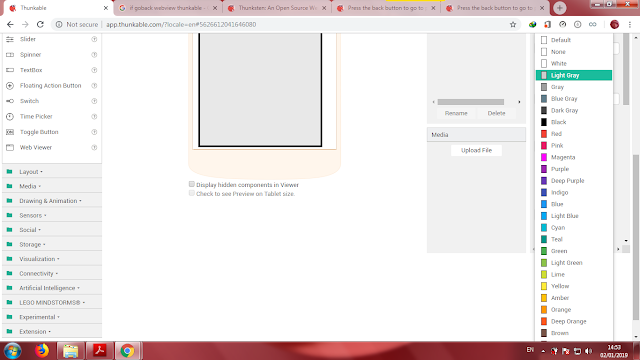
24. Klik bagian Screen1 >>> Pilihlah warna latar belakang (background) sesuai kreativitas anda.
 |
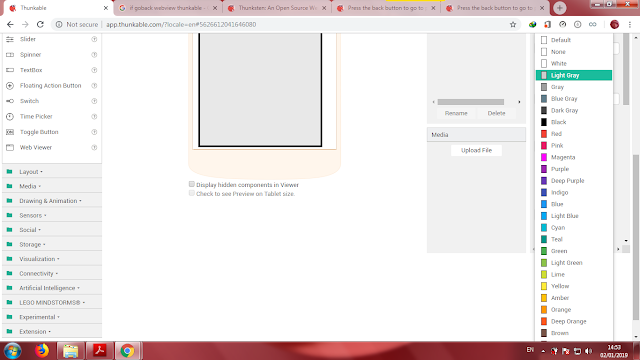
| Tampilan Pemilihan Warna Background untuk Screen. |
Bersambung...
Sampai jumpa di pembahasan berikutnya. Membuat Aplikasi Web Browser Sederhana #1 dengan Thunkable (Bagian 2). :)
Catatan :
Hati-hati untuk anda yang membuat website berbasis Android dengan Webview yang isinya Blogger, Youtube, atau produk Google lainnya, sering terjadi reject app ketika melakukan publish aplikasi ke Google Play Store. Usahakan, jangan menyisipkan situs website produk Google seperti blogger, youtube, dan lainnya. Apalagi aplikasi webview tersebut ada iklan AdMob, maka dipastikan tidak sedikit pengguna akun AdMob mengalami banned itu termasuk anda sendiri, karena anda menyisipkan link situs website produk Google, walaupun konten dari website itu milik anda. Anda masih beruntung apabila ID iklan aplikasi aja yang disable (dihentikan) dari pihak Google Adsense, berarti akun AdMob / AdSense anda masih aman.
Baca juga :
Sekian dari posting ini... Terima kasih...





















0 Komentar untuk "Membuat Aplikasi Web Browser Sederhana #1 dengan Thunkable (Bagian 1)"