Berita Anda, Halo Pengunjung blog dimanapun anda berada semoga kalian tetap dalam keadaan sehat, saat ini anda sedang membaca Artikel dengan judul Cara Membuat Slide Page Menggunakan Tab Layout dan View Pager di Android Studio - Coding Rakitan, semoga bermanfaat dan selamat membaca
Pada tutorial kali ini kita akan membuat Slide Page yang dibuat menggunakan kombinasi antara tab layout dengan view pager. Slide Page ini sudah biasa kita lihat pada aplikasi-aplikasi terkenal seperti WhatsApp, Youtube, google adsense, dan masih banyak lagi.
Untuk membuat Slide Page kita bisa memanfaatkan widget yang disediakan Android Studio yaitu Tab Layout dan View Pager. Tampilan yang nantinya kita buat akan tampak seperti berikut :
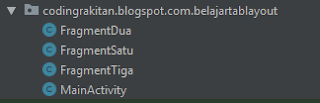
Sebelum memulai ada baiknya anda mengetahui struktur class, layout, drawable yang akan kita buat nantinya. Terdapat 4 class yang akan dibuat, satu class utama atau activity dan tiga class fragment yang nantinya akan dipanggil kedalam activity. Layout yang dibutuhkan ada 4 yaitu layout utama (activity_main) dan tiga layout fragment. Didalam drawable kita juga menambahkan ikon back untuk yang akan dipasang pada toolbar aplikasi nantinya, untuk menambahkan icon ini anda bisa menggunakan Vector Asset yang disediakan Android Studio.
Lanjut ke tahap pembuatan project baru :
Sebelum memulai menambahkan dan mengedit file, edit terlebih dahulu dependencies pada file build.grandle (Module.app) dan tambahkan kode dibawah.
Hal ini dimaksudkan untuk mengimport/mendownload library dari android studio sehingga widget Tab Layout dan View Pager dapat digunakan.
dependencies {
...
implementation 'com.android.support:design:28.0.0'
implementation 'com.android.support:support-v4:28.0.0'
...
}
Buat FragmentSatu.java
public class FragmentSatu extends Fragment {
public FragmentSatu(){
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){
View view = inflater.inflate(R.layout.fragment_satu, container, false);
return view;
}
}
Buat FragmentDua.java
public class FragmentDua extends Fragment {
public FragmentDua(){
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){
View view = inflater.inflate(R.layout.fragment_dua, container, false);
return view;
}
}
Buat FragmentTiga.java
public class FragmentTiga extends Fragment {
public FragmentTiga(){
}
@Override
public View onCreateView (LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){
View view = inflater.inflate(R.layout.fragment_tiga, container, false);
return view;
}
}
Buat Layout fragment_satu.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/satu">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ini dalah tampilan"
android:textColor="@color/white" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FRAGMENT SATU"
android:textColor="@color/white"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
</RelativeLayout>
Buat Layout fragment_dua.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/dua">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ini dalah tampilan"
android:textColor="@color/white" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FRAGMENT DUA"
android:textColor="@color/white"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
</RelativeLayout>
Buat Layout fragment_tiga.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/tiga"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ini dalah tampilan"
android:textColor="@color/white" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="FRAGMENT TIGA"
android:textColor="@color/white"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
Edit activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/biru">
<android.support.v7.widget.Toolbar
android:id="@+id/tol"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:theme="@style/ToolbarStyle"
app:layout_scrollFlags="scroll|enterAlways"
app:titleTextAppearance="@style/ToolbarStyle"></android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|enterAlways"
app:tabIndicatorColor="@android:color/white"
app:tabMode="fixed"
app:tabSelectedTextColor="@android:color/white"
app:tabTextColor="@color/grey">
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab1" />
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab2" />
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tab3" />
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
Edit MainActivity.java
public class MainActivity extends AppCompatActivity {
private TabLayout tab;
private ViewPager viewPager;
private Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tab = findViewById(R.id.tab);
viewPager = findViewById(R.id.view_pager);
toolbar = findViewById(R.id.tol);
setSupportActionBar(toolbar);
toolbar.setTitle(R.string.app_name);
toolbar.setNavigationIcon(getResources().getDrawable(R.drawable.ic_back));
tab.setupWithViewPager(viewPager);
SetupViewPager();
tab.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
private void SetupViewPager() {
MyViewPagerAdapter adapter = new MyViewPagerAdapter(getSupportFragmentManager());
adapter.AddFragment(new FragmentSatu(), "Tab1");
adapter.AddFragment(new FragmentDua(), "Tab2");
adapter.AddFragment(new FragmentTiga(), "Tab3");
viewPager.setAdapter(adapter);
}
private class MyViewPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fr = new ArrayList<>();
private List<String> title = new ArrayList<>();
public MyViewPagerAdapter(FragmentManager manager) {
super(manager);
}
public void AddFragment(Fragment fragment, String jd) {
fr.add(fragment);
this.title.add(jd);
}
@Override
public Fragment getItem(int position){
return fr.get(position);
}
@Override
public CharSequence getPageTitle(int position){
return title.get(position);
}
@Override
public int getCount() {
return 3;
}
}
}
Edit colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="biru">#0056FF</color>
<color name="grey">#DDDDDD</color>
<color name="white">#FFFFFF</color>
<color name="satu">#810000</color>
<color name="dua">#E6AA00</color>
<color name="tiga">#003091</color>
</resources>
Edit style.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="windowActionBar">false</item>
</style>
<style name="ToolbarStyle" parent="Theme.AppCompat.Light.NoActionBar">
<item name="titleTextColor">@color/white</item>
<item name="android:tint">@color/white</item>
<item name="android:textSize">18sp</item>
</style>
</resources>
Run Aplikasi
Labels:
Android,
Android_Studio
Thanks for reading Cara Membuat Slide Page Menggunakan Tab Layout dan View Pager di Android Studio - Coding Rakitan. Please share...!














0 Komentar untuk "Cara Membuat Slide Page Menggunakan Tab Layout dan View Pager di Android Studio - Coding Rakitan"