Berita Anda, Halo Pengunjung blog dimanapun anda berada semoga kalian tetap dalam keadaan sehat, saat ini anda sedang membaca Artikel dengan judul Membuat Menu bawah atau Bottom Navigation di Android Studio, semoga bermanfaat dan selamat membaca
Hai sobat Coding Rakitan, sebelumnya sudah pernah di bahas tentang cara membuat menu atas di Android studio di dalam postingan Cara Membuat Menu Atas atau Top Menu Pada Android Studio Pada kesempatan kali ini kita akan membuat menu bawah atau yang lebih kerennya disebut Bottom Navigation. Untuk membuatnya sangat mudah sebab Android Studio sendiri sudah menyediakan widget Bottom Navigation.
Aplikasi yang akan kita buat nantinya akan tampak seperti gambar di bawah ini.
Hal pertama yang harus anda lakukan adalah membuat project baru. Jika anda pemula dan belum tahu cara membuat project baru, silahkan kunjungi postingan Cara Membuat Project Baru di Android Studio. Silahkan anda buat projet baru dengan nama "BottomNavigation", atau silahkan ubah sesuai keinginan anda. Untuk project yang saya buat formatnya seperti berikut :
- Empty Activity
- Name : BottomNavigation
- Package name : codingrakitan.blogspot.com
- Language : Java
- Minimum API Level : API 17-Android 4.2 (Jelly Bean)
1. Import icon kedalam Drawable
Ada beberapa icon yang kita butuhkan disini seperti, home, folder, pesan, dan profile. Caranya klik kanan pada drawable -> New -> Vector AssetSelanjutnya akan muncul jendela baru, silahkan klik Clip Art -> cari ikon -> klik ok.
Lakukan langkah tersebut untuk mengimport icon-icon lainnya yang dibutuhkan.
2. Buat menu_bawah.xml
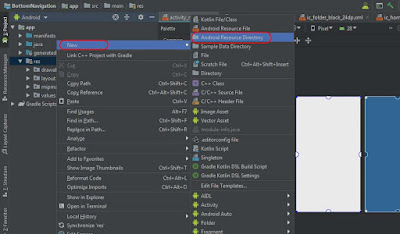
Klik kanan pada res -> New -> Android Resource DirectorySetelah muncul jendela baru silahkan ganti Resource type menjadi menu seperti gambar dibawah kemudian klik ok.
Akan muncul directory baru dengan nama menu, klik kanan pada directory tersebut dan pilih New -> file. Buat file dengan nama menu_bawah.xml
Edit file menu_bawah.xml dengan kode seperti dibawah.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home"
android:icon="@drawable/ic_home_black_24dp"
android:title="Home" />
<item
android:id="@+id/folder"
android:icon="@drawable/ic_folder_black_24dp"
android:title="Folder" />
<item
android:id="@+id/profile"
android:icon="@drawable/ic_account_circle_black_24dp"
android:title="Profile" />
<item
android:id="@+id/pesan"
android:icon="@drawable/ic_email_black_24dp"
android:title="Pesan" />
</menu>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home"
android:icon="@drawable/ic_home_black_24dp"
android:title="Home" />
<item
android:id="@+id/folder"
android:icon="@drawable/ic_folder_black_24dp"
android:title="Folder" />
<item
android:id="@+id/profile"
android:icon="@drawable/ic_account_circle_black_24dp"
android:title="Profile" />
<item
android:id="@+id/pesan"
android:icon="@drawable/ic_email_black_24dp"
android:title="Pesan" />
</menu>
Perlu diperhatikan, nama iconnya silahkan sesuaikan dengan nama icon yang telah dibuat di step 1.
3. Download BottomNavigation.
Silahkan buka file activity_main.xml, kemudian pada bagian palette pilih Containers lalu cari BottomNavigation dan klik ikon download yang ada disampingnya.Pastikan komputer anda terhubung dengan internet, agar BottomNavigation dapat di download. Tunggu hingga proses download selesai.
4. Edit file activity_main.xml
Selanjutnya edit file activity_main.xml seperti brikut.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tulisan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="TextView" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/menu_bawah"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:foregroundGravity="bottom"
app:menu="@menu/menu_bawah" />
</FrameLayout>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tulisan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:text="TextView" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/menu_bawah"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:foregroundGravity="bottom"
app:menu="@menu/menu_bawah" />
</FrameLayout>
</RelativeLayout>
5. Edit file MainActivity.java
Pada proses ini kita akan membuat aksi ketika tombol menu diklik maka tulisan akan berganti. Caranya edit file MainActivity.java dengan kode seperti berikut.package codingrakitan.blogspot.com;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomNavigationView;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements BottomNavigationView.OnNavigationItemSelectedListener {
private BottomNavigationView menu_bawah;
private TextView tulisan;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
menu_bawah = findViewById(R.id.menu_bawah);
tulisan = findViewById(R.id.tulisan);
menu_bawah.setOnNavigationItemSelectedListener(this);
}
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
switch (menuItem.getItemId()){
case R.id.home:
//aksi ketika home di klik
tulisan.setText("Tombol home diklik");
break;
case R.id.profile:
//aksi ketika profile di klik
tulisan.setText("Tombol profile diklik");
break;
case R.id.folder:
//aksi ketika folder di klik
tulisan.setText("Tombol folder diklik");
break;
case R.id.pesan:
//aksi ketika pesan di klik
tulisan.setText("Tombol pesan diklik");
break;
}
return true;
}
}
import android.support.annotation.NonNull;
import android.support.design.widget.BottomNavigationView;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements BottomNavigationView.OnNavigationItemSelectedListener {
private BottomNavigationView menu_bawah;
private TextView tulisan;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
menu_bawah = findViewById(R.id.menu_bawah);
tulisan = findViewById(R.id.tulisan);
menu_bawah.setOnNavigationItemSelectedListener(this);
}
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
switch (menuItem.getItemId()){
case R.id.home:
//aksi ketika home di klik
tulisan.setText("Tombol home diklik");
break;
case R.id.profile:
//aksi ketika profile di klik
tulisan.setText("Tombol profile diklik");
break;
case R.id.folder:
//aksi ketika folder di klik
tulisan.setText("Tombol folder diklik");
break;
case R.id.pesan:
//aksi ketika pesan di klik
tulisan.setText("Tombol pesan diklik");
break;
}
return true;
}
}
6. Testing aplikasi
Silahkan uji coba atau test aplikasi menggunakan emulator atau langsung ke device android anda. Jika berhasil maka akan tampak seperti berikut.
Labels:
Android,
Android_Studio
Thanks for reading Membuat Menu bawah atau Bottom Navigation di Android Studio. Please share...!











0 Komentar untuk "Membuat Menu bawah atau Bottom Navigation di Android Studio"