Berita Anda, Halo Pengunjung blog dimanapun anda berada semoga kalian tetap dalam keadaan sehat, saat ini anda sedang membaca Artikel dengan judul Membuat Card View Seperti Facebook dengan Android Studio, semoga bermanfaat dan selamat membaca
Membuat file Server
Sebelum memulai pemrograman di Android Studio terlebih dahulu buatlah file json di server atau folder htdocs anda. Untuk yang belum tahu silahkan baca postingan Mengenal dan Menginstall XAMPP.- Buat folder di htdocs dengan nama card_view
- Buat folder baru di card_view dengan nama gambar dan buat sebuah file baru dengan nama data.json.
Isi folder gambar dengan gambar-gambar anda. Gambar ini nantinya akan ditampilkan pada aplikasi android.
Sedangkan file json isi dengan kode:
{
"data":[
{
"nama": "Coding Rakitan",
"gambar_user": "logo_coding_rakitan.jpg",
"status": "Saya sedang belajar membuat card view",
"jam": 1,
"gambar_status": [],
"like": 20,
"komen": 2
},
{
"nama": "User 1",
"gambar_user": "none",
"status": "Card View dengan satu gambar status",
"jam": 1,
"gambar_status": ["g1.jpg"],
"like": 20,
"komen": 2
},
{
"nama": "User 2",
"gambar_user": "none",
"status": "Card View dengan dua gambar status",
"jam": 1,
"gambar_status": ["g2.jpg", "g3.jpg"],
"like": 20,
"komen": 2
},
{
"nama": "User 3",
"gambar_user": "none",
"status": "Card View dengan tiga gambar status",
"jam": 1,
"gambar_status": ["g17.jpg", "g5.jpg", "g6.jpg"],
"like": 20,
"komen": 2
},
{
"nama": "User 4",
"gambar_user": "none",
"status": "Card View dengan empat gambar status",
"jam": 1,
"gambar_status": ["g7.jpg", "g8.jpg", "g9.jpg", "g10.jpg"],
"like": 20,
"komen": 2
},
{
"nama": "User 4",
"gambar_user": "none",
"status": "Card View lebih dari empat gambar status",
"jam": 1,
"gambar_status": ["g4.jpg", "g12.jpg", "g13.jpg", "g14.jpg", "g15.jpg", "g16.jpg", "g17.jpg"],
"like": 20,
"komen": 2
}
]
}
"data":[
{
"nama": "Coding Rakitan",
"gambar_user": "logo_coding_rakitan.jpg",
"status": "Saya sedang belajar membuat card view",
"jam": 1,
"gambar_status": [],
"like": 20,
"komen": 2
},
{
"nama": "User 1",
"gambar_user": "none",
"status": "Card View dengan satu gambar status",
"jam": 1,
"gambar_status": ["g1.jpg"],
"like": 20,
"komen": 2
},
{
"nama": "User 2",
"gambar_user": "none",
"status": "Card View dengan dua gambar status",
"jam": 1,
"gambar_status": ["g2.jpg", "g3.jpg"],
"like": 20,
"komen": 2
},
{
"nama": "User 3",
"gambar_user": "none",
"status": "Card View dengan tiga gambar status",
"jam": 1,
"gambar_status": ["g17.jpg", "g5.jpg", "g6.jpg"],
"like": 20,
"komen": 2
},
{
"nama": "User 4",
"gambar_user": "none",
"status": "Card View dengan empat gambar status",
"jam": 1,
"gambar_status": ["g7.jpg", "g8.jpg", "g9.jpg", "g10.jpg"],
"like": 20,
"komen": 2
},
{
"nama": "User 4",
"gambar_user": "none",
"status": "Card View lebih dari empat gambar status",
"jam": 1,
"gambar_status": ["g4.jpg", "g12.jpg", "g13.jpg", "g14.jpg", "g15.jpg", "g16.jpg", "g17.jpg"],
"like": 20,
"komen": 2
}
]
}
- Pada bagian gambar_status isinya adalah nama-nama gambar yang ada di folder gambar tadi. Sedangkan gambar_user juga terletak di folder gambar. Jika tidak ingin menambahkan gambar user silahkan isi dengan none.
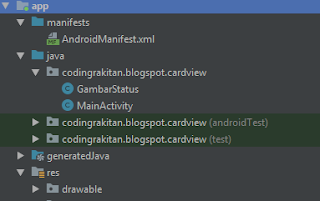
Struktur File Aplikasi Android
Sebelum memulai ada baiknya anda mengetahui struktur file yang akan kita buat.- Layout -> Struktur yang pertama adalah layout dimana akan ada 5 file.
- Java -> Terdiri dari 2 file yaitu MainActivity dan GambarStatus.
- Drawable -> Untuk mengetahui ikon-ikon yang perlu di tambahkan akan di jelaskan di tahap selanjutnya. Dibawah ini adalah strukturnya saja.
Pembuatan Aplikasi
Buatlah sebuah project baru dengan nama CardView. Belum tahu cara membuat project baru ? silahkan baca Cara Membuat Project Baru di Android Studio. Format lainnya silahkan lihat di gambar.1. Menambahkan Ikon kedalam drwable.
Berkut ikon-ikon yang ditambahkan kedalam folder drawable.Jika anda belum tahu cara menambahkan ikon-ikon tersebut silahkan baca postingan Cara Menggunakan Icon Vector Asset bawahan Android Studio
2. Mengimport Library
Ada dua library yang kita perlukan yaitu.- Volley -> Untuk melakukan koneksi data ke server, dimana terdapat filde data.json
- android-networking -> Untuk menampilkan gambar dari server/internet.
implementation 'eu.the4thfloor.volley:com.android.volley:2015.05.28'
implementation 'com.amitshekhar.android:android-networking:1.0.2'
implementation 'com.amitshekhar.android:android-networking:1.0.2'
Hingga hasilnya seperti gambar berikut.
Selanjutnya silahkan sync atau syncronisasi (biasanya berjalan otomatis). Pastikan komputer anda terhubung dengan internet sebab ada beberapa file yang harus di download selama proses ini.
3. Membuat Layout
Sperti pada struktur di atas buatlah 5 layout activity_main (biasanya sudah ada tinggal di edit), card_view, dua_gambar, tiga_gambar, dan empat_gambar. Lalu isi dengan kode berikut.- activity_main.xml
- card_view.xml
- dua_gambar.xml
- tiga_gambar.xml
- empat_gambar.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background_utama"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/kontent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
</ScrollView>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background_utama"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/kontent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
</ScrollView>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/dialog_holo_light_frame"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp">
<com.androidnetworking.widget.ANImageView
android:id="@+id/gambar_profile"
android:layout_width="50dp"
android:layout_height="50dp"
android:scaleType="fitXY"
app:srcCompat="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/nama"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Coding Rakitan"
android:textColor="@android:color/black"
android:textStyle="bold" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_more_horiz_black"
tools:ignore="VectorDrawableCompat" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/jam"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2 jam yang lalu"
android:textSize="12sp" />
<ImageView
android:id="@+id/imageView7"
android:layout_width="7dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:adjustViewBounds="true"
android:tint="@color/abu_abu"
app:srcCompat="@drawable/ic_lens_black"
tools:ignore="VectorDrawableCompat" />
<ImageView
android:id="@+id/imageView8"
android:layout_width="15dp"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:tint="@color/abu_abu"
app:srcCompat="@drawable/ic_public_black"
tools:ignore="VectorDrawableCompat" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/status"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textColor="@android:color/black"
android:textSize="18sp" />
</LinearLayout>
<FrameLayout
android:id="@+id/frame_gambar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/ly_gambar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:id="@+id/like"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="22 Like"
android:textSize="12sp" />
<TextView
android:id="@+id/komen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="10 Comment"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:tint="@color/abu_abu"
app:srcCompat="@drawable/ic_thumb_up_black"
tools:ignore="VectorDrawableCompat" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Like" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:tint="@color/abu_abu"
app:srcCompat="@drawable/ic_mode_comment_black"
tools:ignore="VectorDrawableCompat" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Comment" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:tint="@color/abu_abu"
app:srcCompat="@drawable/ic_reply_black"
tools:ignore="VectorDrawableCompat" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Share" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/dialog_holo_light_frame"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp">
<com.androidnetworking.widget.ANImageView
android:id="@+id/gambar_profile"
android:layout_width="50dp"
android:layout_height="50dp"
android:scaleType="fitXY"
app:srcCompat="@mipmap/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/nama"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Coding Rakitan"
android:textColor="@android:color/black"
android:textStyle="bold" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_more_horiz_black"
tools:ignore="VectorDrawableCompat" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/jam"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2 jam yang lalu"
android:textSize="12sp" />
<ImageView
android:id="@+id/imageView7"
android:layout_width="7dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:adjustViewBounds="true"
android:tint="@color/abu_abu"
app:srcCompat="@drawable/ic_lens_black"
tools:ignore="VectorDrawableCompat" />
<ImageView
android:id="@+id/imageView8"
android:layout_width="15dp"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:tint="@color/abu_abu"
app:srcCompat="@drawable/ic_public_black"
tools:ignore="VectorDrawableCompat" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/status"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textColor="@android:color/black"
android:textSize="18sp" />
</LinearLayout>
<FrameLayout
android:id="@+id/frame_gambar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/ly_gambar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" />
</FrameLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:id="@+id/like"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="22 Like"
android:textSize="12sp" />
<TextView
android:id="@+id/komen"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="10 Comment"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="20dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:tint="@color/abu_abu"
app:srcCompat="@drawable/ic_thumb_up_black"
tools:ignore="VectorDrawableCompat" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Like" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:tint="@color/abu_abu"
app:srcCompat="@drawable/ic_mode_comment_black"
tools:ignore="VectorDrawableCompat" />
<TextView
android:id="@+id/textView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Comment" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:tint="@color/abu_abu"
app:srcCompat="@drawable/ic_reply_black"
tools:ignore="VectorDrawableCompat" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Share" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:orientation="horizontal">
<com.androidnetworking.widget.ANImageView
android:id="@+id/gd_satu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="centerCrop" />
<com.androidnetworking.widget.ANImageView
android:id="@+id/gd_dua"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="centerCrop" />
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:orientation="horizontal">
<com.androidnetworking.widget.ANImageView
android:id="@+id/gd_satu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="centerCrop" />
<com.androidnetworking.widget.ANImageView
android:id="@+id/gd_dua"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="centerCrop" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:orientation="vertical">
<com.androidnetworking.widget.ANImageView
android:id="@+id/eg_satu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="centerCrop"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="1dp"
android:layout_weight="1"
android:orientation="vertical">
<com.androidnetworking.widget.ANImageView
android:id="@+id/eg_dua"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="1dp"
android:layout_weight="1"
android:adjustViewBounds="false"
android:scaleType="centerCrop"
tools:ignore="VectorDrawableCompat" />
<com.androidnetworking.widget.ANImageView
android:id="@+id/eg_tiga"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="centerCrop" />
</LinearLayout>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:orientation="vertical">
<com.androidnetworking.widget.ANImageView
android:id="@+id/eg_satu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="centerCrop"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="1dp"
android:layout_weight="1"
android:orientation="vertical">
<com.androidnetworking.widget.ANImageView
android:id="@+id/eg_dua"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="1dp"
android:layout_weight="1"
android:adjustViewBounds="false"
android:scaleType="centerCrop"
tools:ignore="VectorDrawableCompat" />
<com.androidnetworking.widget.ANImageView
android:id="@+id/eg_tiga"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="centerCrop" />
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="1dp"
android:layout_weight="1"
android:orientation="horizontal">
<com.androidnetworking.widget.ANImageView
android:id="@+id/gt_satu"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="fitXY" />
<com.androidnetworking.widget.ANImageView
android:id="@+id/gt_dua"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="fitXY"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:layout_weight="1"
android:orientation="horizontal">
<com.androidnetworking.widget.ANImageView
android:id="@+id/gt_tiga"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="fitXY"/>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1">
<com.androidnetworking.widget.ANImageView
android:id="@+id/gt_empat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="fitXY" />
<LinearLayout
android:id="@+id/ly_lebih"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/transparan"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tx_lebih"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2 +"
android:textColor="@android:color/white"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="1dp"
android:layout_weight="1"
android:orientation="horizontal">
<com.androidnetworking.widget.ANImageView
android:id="@+id/gt_satu"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="fitXY" />
<com.androidnetworking.widget.ANImageView
android:id="@+id/gt_dua"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="fitXY"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="1dp"
android:layout_weight="1"
android:orientation="horizontal">
<com.androidnetworking.widget.ANImageView
android:id="@+id/gt_tiga"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="fitXY"/>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1">
<com.androidnetworking.widget.ANImageView
android:id="@+id/gt_empat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="1dp"
android:layout_weight="1"
android:adjustViewBounds="true"
android:scaleType="fitXY" />
<LinearLayout
android:id="@+id/ly_lebih"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/transparan"
android:gravity="center"
android:orientation="vertical">
<TextView
android:id="@+id/tx_lebih"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2 +"
android:textColor="@android:color/white"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</LinearLayout>
4. Membuat File Java
Ada dua file java yang harus dibuat yaitu MainActivity (biasanya tersedia secara otomatis/tinggal di edit), dan GambarStatus. Isi kode java dengan kode di bawah ini.- MainActivity.java
- GambarStatus.java
package codingrakitan.blogspot.cardview;
import android.content.res.Resources;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import com.androidnetworking.widget.ANImageView;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.lang.ref.ReferenceQueue;
public class MainActivity extends AppCompatActivity {
private LayoutInflater inf;
private LinearLayout konten;
private String url="http://IP_ADDRESS_ANDA/card_view/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
inf = (LayoutInflater) getSystemService(this.LAYOUT_INFLATER_SERVICE);
konten = findViewById(R.id.kontent);
ambilData();
}
private void ambilData() {
RequestQueue req = Volley.newRequestQueue(this);
StringRequest stringRequest = new StringRequest(Request.Method.GET, url+"data.json", new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Log.d("data :", "success");
try {
JSONObject obj = new JSONObject(response);
JSONArray ja = obj.getJSONArray("data");
buatIsiKonten(ja);
}catch (Exception e){
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.d("errot :", ""+error);
}
});
req.add(stringRequest);
}
private void buatIsiKonten(JSONArray ja) {
for (int i = 0; i<ja.length();i++){
View v = inf.inflate(R.layout.card_view, null);
try {
JSONObject jo = ja.getJSONObject(i);
isiCardView(v, i, jo);
} catch (JSONException e) {
e.printStackTrace();
}
konten.addView(v);
}
}
private void isiCardView(View v, int i, JSONObject jo) {
TextView t_user = v.findViewById(R.id.nama);
TextView t_jam = v.findViewById(R.id.jam);
TextView t_status = v.findViewById(R.id.status);
TextView t_like = v.findViewById(R.id.like);
TextView t_komen = v.findViewById(R.id.komen);
ANImageView gm_profile = v.findViewById(R.id.gambar_profile);
try {
t_user.setText(jo.getString("nama"));
t_jam.setText(jo.getInt("jam")+" jam yang lalu");
t_status.setText(jo.getString("status"));
t_like.setText(jo.getInt("like")+" Like");
t_komen.setText(jo.getInt("komen")+" Komentar");
if (jo.getString("gambar_user")!="none"){
gm_profile.setImageUrl(url+"gambar/"+jo.getString("gambar_user"));
}
JSONArray gm = jo.getJSONArray("gambar_status");
GambarStatus gambarStatus = new GambarStatus();
gambarStatus.GambarStatus(this, inf, v);
gambarStatus.buatGambarStatus(jo);
} catch (JSONException e) {
e.printStackTrace();
}
}
}
import android.content.res.Resources;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import com.android.volley.toolbox.Volley;
import com.androidnetworking.widget.ANImageView;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.lang.ref.ReferenceQueue;
public class MainActivity extends AppCompatActivity {
private LayoutInflater inf;
private LinearLayout konten;
private String url="http://IP_ADDRESS_ANDA/card_view/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
inf = (LayoutInflater) getSystemService(this.LAYOUT_INFLATER_SERVICE);
konten = findViewById(R.id.kontent);
ambilData();
}
private void ambilData() {
RequestQueue req = Volley.newRequestQueue(this);
StringRequest stringRequest = new StringRequest(Request.Method.GET, url+"data.json", new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Log.d("data :", "success");
try {
JSONObject obj = new JSONObject(response);
JSONArray ja = obj.getJSONArray("data");
buatIsiKonten(ja);
}catch (Exception e){
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
Log.d("errot :", ""+error);
}
});
req.add(stringRequest);
}
private void buatIsiKonten(JSONArray ja) {
for (int i = 0; i<ja.length();i++){
View v = inf.inflate(R.layout.card_view, null);
try {
JSONObject jo = ja.getJSONObject(i);
isiCardView(v, i, jo);
} catch (JSONException e) {
e.printStackTrace();
}
konten.addView(v);
}
}
private void isiCardView(View v, int i, JSONObject jo) {
TextView t_user = v.findViewById(R.id.nama);
TextView t_jam = v.findViewById(R.id.jam);
TextView t_status = v.findViewById(R.id.status);
TextView t_like = v.findViewById(R.id.like);
TextView t_komen = v.findViewById(R.id.komen);
ANImageView gm_profile = v.findViewById(R.id.gambar_profile);
try {
t_user.setText(jo.getString("nama"));
t_jam.setText(jo.getInt("jam")+" jam yang lalu");
t_status.setText(jo.getString("status"));
t_like.setText(jo.getInt("like")+" Like");
t_komen.setText(jo.getInt("komen")+" Komentar");
if (jo.getString("gambar_user")!="none"){
gm_profile.setImageUrl(url+"gambar/"+jo.getString("gambar_user"));
}
JSONArray gm = jo.getJSONArray("gambar_status");
GambarStatus gambarStatus = new GambarStatus();
gambarStatus.GambarStatus(this, inf, v);
gambarStatus.buatGambarStatus(jo);
} catch (JSONException e) {
e.printStackTrace();
}
}
}
package codingrakitan.blogspot.cardview;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.androidnetworking.widget.ANImageView;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
class GambarStatus {
private Context context;
private LayoutInflater inf;
private View v;
private LinearLayout ly_gambar;
private String url="http://IP_ADDRESS_ANDA/card_view/gambar/";
private ArrayList<String> gambar;
public void GambarStatus(Context context, LayoutInflater inf, View v){
this.context = context;
this.inf = inf;
this.v = v;
ly_gambar = v.findViewById(R.id.ly_gambar);
}
public void buatGambarStatus(JSONObject gm) {
Log.d("gmb", ""+gm);
gambar = new ArrayList<String>();
try {
JSONArray ja = gm.getJSONArray("gambar_status");
for (int i=0;i<ja.length();i++){
gambar.add(ja.get(i).toString());
}
} catch (JSONException e) {
e.printStackTrace();
}
if (gambar.size()>0){
switch (gambar.size()){
case 1:
buatSatu(gambar.get(0).toString());
break;
case 2:
buatDua(gambar.get(0).toString(), gambar.get(1).toString());
break;
case 3:
buatTiga(gambar.get(0).toString(), gambar.get(1).toString(), gambar.get(2).toString());
break;
case 4:
buatEmpat(gambar.get(0).toString(), gambar.get(1).toString(), gambar.get(2).toString(), gambar.get(3).toString(), false);
break;
default:
buatEmpat(gambar.get(0).toString(), gambar.get(1).toString(), gambar.get(2).toString(), gambar.get(3).toString(), true);
break;
}
}
}
private void buatSatu(String s) {
ANImageView img = new ANImageView(context);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT
);
img.setLayoutParams(params);
img.setImageUrl(url+s);
ly_gambar.addView(img);
}
private void buatDua(String s, String s2) {
View ly = inf.inflate(R.layout.dua_gambar, null);
ANImageView img = ly.findViewById(R.id.gd_satu);
ANImageView img2 = ly.findViewById(R.id.gd_dua);
img.setImageUrl(url+s);
img2.setImageUrl(url+s2);
ly_gambar.addView(ly);
}
private void buatTiga(String s1, String s2, String s3) {
View ly = inf.inflate(R.layout.tiga_gambar, null);
ANImageView img = ly.findViewById(R.id.eg_satu);
ANImageView img2 = ly.findViewById(R.id.eg_dua);
ANImageView img3 = ly.findViewById(R.id.eg_tiga);
img.setImageUrl(url+s1);
img2.setImageUrl(url+s2);
img3.setImageUrl(url+s3);
ly_gambar.addView(ly);
}
private void buatEmpat(String s1, String s2, String s3, String s4, boolean b) {
View ly = inf.inflate(R.layout.empat_gambar, null);
LinearLayout li = ly.findViewById(R.id.ly_lebih);
TextView tx = ly.findViewById(R.id.tx_lebih);
ANImageView img = ly.findViewById(R.id.gt_satu);
ANImageView img2 = ly.findViewById(R.id.gt_dua);
ANImageView img3 = ly.findViewById(R.id.gt_tiga);
ANImageView img4 = ly.findViewById(R.id.gt_empat);
img.setImageUrl(url+s1);
img2.setImageUrl(url+s2);
img3.setImageUrl(url+s3);
img4.setImageUrl(url+s4);
ly_gambar.addView(ly);
if (b==false){
li.setVisibility(View.GONE);
}else{
int si = gambar.size()-4;
tx.setText(si+"+");
}
}
}
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.androidnetworking.widget.ANImageView;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
class GambarStatus {
private Context context;
private LayoutInflater inf;
private View v;
private LinearLayout ly_gambar;
private String url="http://IP_ADDRESS_ANDA/card_view/gambar/";
private ArrayList<String> gambar;
public void GambarStatus(Context context, LayoutInflater inf, View v){
this.context = context;
this.inf = inf;
this.v = v;
ly_gambar = v.findViewById(R.id.ly_gambar);
}
public void buatGambarStatus(JSONObject gm) {
Log.d("gmb", ""+gm);
gambar = new ArrayList<String>();
try {
JSONArray ja = gm.getJSONArray("gambar_status");
for (int i=0;i<ja.length();i++){
gambar.add(ja.get(i).toString());
}
} catch (JSONException e) {
e.printStackTrace();
}
if (gambar.size()>0){
switch (gambar.size()){
case 1:
buatSatu(gambar.get(0).toString());
break;
case 2:
buatDua(gambar.get(0).toString(), gambar.get(1).toString());
break;
case 3:
buatTiga(gambar.get(0).toString(), gambar.get(1).toString(), gambar.get(2).toString());
break;
case 4:
buatEmpat(gambar.get(0).toString(), gambar.get(1).toString(), gambar.get(2).toString(), gambar.get(3).toString(), false);
break;
default:
buatEmpat(gambar.get(0).toString(), gambar.get(1).toString(), gambar.get(2).toString(), gambar.get(3).toString(), true);
break;
}
}
}
private void buatSatu(String s) {
ANImageView img = new ANImageView(context);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT
);
img.setLayoutParams(params);
img.setImageUrl(url+s);
ly_gambar.addView(img);
}
private void buatDua(String s, String s2) {
View ly = inf.inflate(R.layout.dua_gambar, null);
ANImageView img = ly.findViewById(R.id.gd_satu);
ANImageView img2 = ly.findViewById(R.id.gd_dua);
img.setImageUrl(url+s);
img2.setImageUrl(url+s2);
ly_gambar.addView(ly);
}
private void buatTiga(String s1, String s2, String s3) {
View ly = inf.inflate(R.layout.tiga_gambar, null);
ANImageView img = ly.findViewById(R.id.eg_satu);
ANImageView img2 = ly.findViewById(R.id.eg_dua);
ANImageView img3 = ly.findViewById(R.id.eg_tiga);
img.setImageUrl(url+s1);
img2.setImageUrl(url+s2);
img3.setImageUrl(url+s3);
ly_gambar.addView(ly);
}
private void buatEmpat(String s1, String s2, String s3, String s4, boolean b) {
View ly = inf.inflate(R.layout.empat_gambar, null);
LinearLayout li = ly.findViewById(R.id.ly_lebih);
TextView tx = ly.findViewById(R.id.tx_lebih);
ANImageView img = ly.findViewById(R.id.gt_satu);
ANImageView img2 = ly.findViewById(R.id.gt_dua);
ANImageView img3 = ly.findViewById(R.id.gt_tiga);
ANImageView img4 = ly.findViewById(R.id.gt_empat);
img.setImageUrl(url+s1);
img2.setImageUrl(url+s2);
img3.setImageUrl(url+s3);
img4.setImageUrl(url+s4);
ly_gambar.addView(ly);
if (b==false){
li.setVisibility(View.GONE);
}else{
int si = gambar.size()-4;
tx.setText(si+"+");
}
}
}
Jika IP Address anda adalah "192.168.0.1" maka ubah menjadi "url="http://192.168.0.1/card_view/" di file atau class MainActivity.java serta di file GambarStatus.java menjadi url="http://192.168.0.1/card_view/gambar/".
Untuk melihat IP address anda silahkan baca postingan Cara Melihat IP Address di CMD Windows
Serta Pastikan pada bagian paling atas yaitu package codingrakitan.blogspot.cardview; sama dengan nama package anda, jika tidak maka program akan error.
5. Edit Values Color
Silahkan lakukan pengeditan pada colors.xml dan isi dengan kode dibawah.<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#002C85</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="abu_abu">#9197a3</color>
<color name="background_utama">#dcdee3</color>
<color name="transparan">#B3000000</color>
</resources>
<resources>
<color name="colorPrimary">#002C85</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
<color name="abu_abu">#9197a3</color>
<color name="background_utama">#dcdee3</color>
<color name="transparan">#B3000000</color>
</resources>
6. Uji Coba dengan Emulator
Pada tahapan terakhir silahkan uji coba aplikasi menggunakan emulator atau debug via USB langsung ke Smarthphone. Disini saya menggunakan emulator nox untuk uji coba, dan hasilnya seperti ini.
Labels:
Android_Studio
Thanks for reading Membuat Card View Seperti Facebook dengan Android Studio. Please share...!












0 Komentar untuk "Membuat Card View Seperti Facebook dengan Android Studio"