Berita Anda on
Saturday, December 29, 2018
Berita Anda, Halo Pengunjung blog dimanapun anda berada semoga kalian tetap dalam keadaan sehat, saat ini anda sedang membaca Artikel dengan judul Membuat Aplikasi Website berbasis Android dengan Webview Dasar Menggunakan Blok, semoga bermanfaat dan selamat membaca
Webview adalah salah satu widget yang terdapat di dalam Thunkable. Widget ini berfungsi untuk menyisipkan situs web baik online maupun offline (lokal). Jadi, anda bisa membuat website berbasis mobile yakni Android dengan menyisipkan link situs website kamu ke dalam aplikasi mobile tersebut.
Ini cocok bagi anda yang ingin membuat aplikasi website berbasis Android sederhana tanpa coding sehingga menjadi mudah. Apalagi website kamu itu hasil dari karyamu. Anda juga bisa membuat aplikasi game dengan menggunakan HTML5, CSS sebagai desain, dan JavaScript sebagai penentu logika game baik secara online maupun lokal (offline). Anda tidak perlu konversi hasil website buatan anda dengan Cordova.
Disini, saya akan memberikan tutorial membuat website berbasis Android sederhana dengan Webview Menggunakan Program Blok
(Block Programming) dari Thunkable.
Langkah-Langkah :1. Aktifkan web browser di komputer atau laptop anda.
2. Ketikkan thunkable.com pada address bar. Tunggu sampai halaman utama muncul.
3. Setelah itu, anda diminta login untuk memasuki akses project Thunkable. Klik
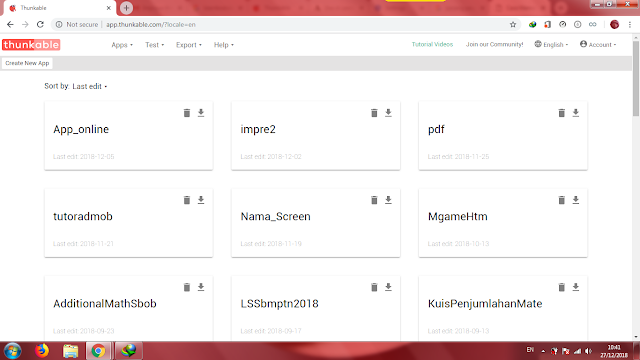
Sign In. Ini melakukan login melalui Gmail Oauth dengan mengisi akun gmail anda. Tunggu beberapa saat sampai redirect ke homepage. Lihat gambar di bawah ini.
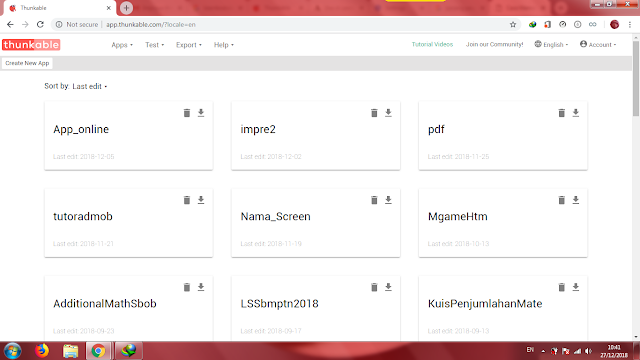
 |
| Tampilan Dashboard Pada Thunkable |
4. Klik
Create New App untuk membuat project baru. Kemudian, nama judul project sesuai dengan keinginan anda. Misalkan, nama judul project adalah "webapp1". Klik
OK.
 |
| Tampilan Pembuatan Project App |
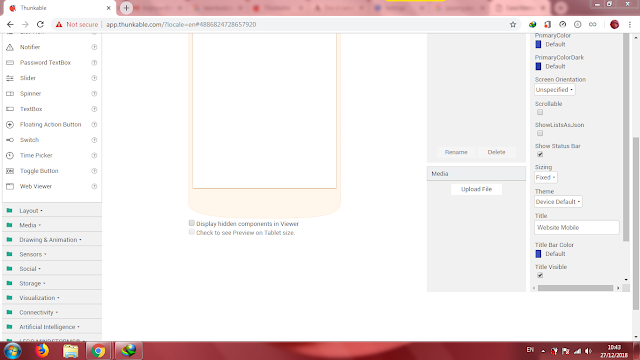
5. Tunggu beberapa saat sampai tampilan dashboard pada project tersebut itu muncul. Silahkan lakukan scrolling ke bawah pada bagian Properties sampai ketemu opsi Title untuk mengubah judul Screen. Silahkan ubahlah nama judul Screen sesuai keinginan. Tekan Enter.
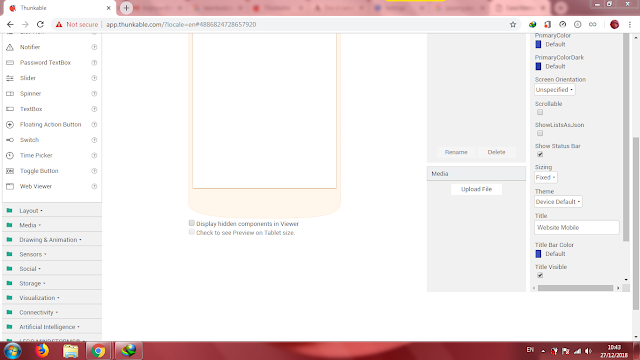
 |
| Tampilan pada Pengubahan Judul Screen |
6. Masuki bagian
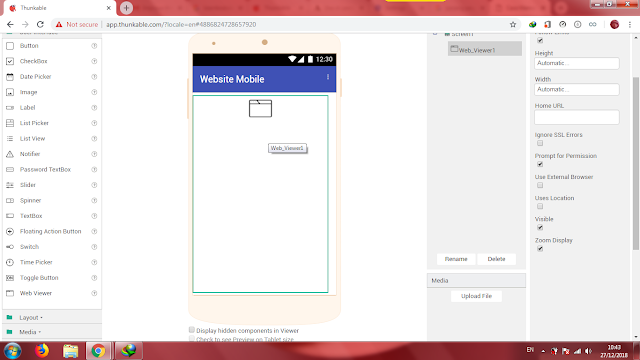
Pallete, carilah widget Web Viewer untuk memasukkan link situs website tadi. Klik tahan pada Web Viewer lalu tarik ke layar Screen.
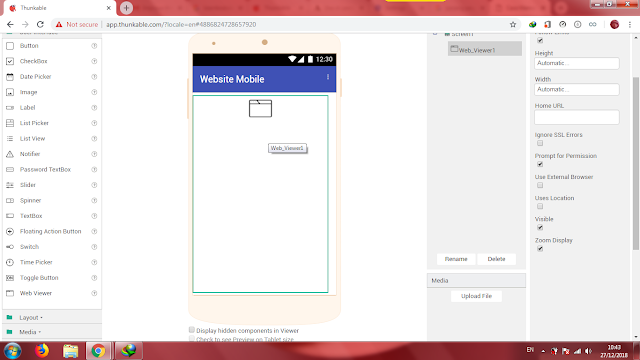
 |
| Tampilan pada Penambahan Widget WebView |
7. Silahkan scrolling ke atas. Kemudian, klik button Blocks. Tunggu beberapa saat sampai muncul tampilan kerja Blocks.
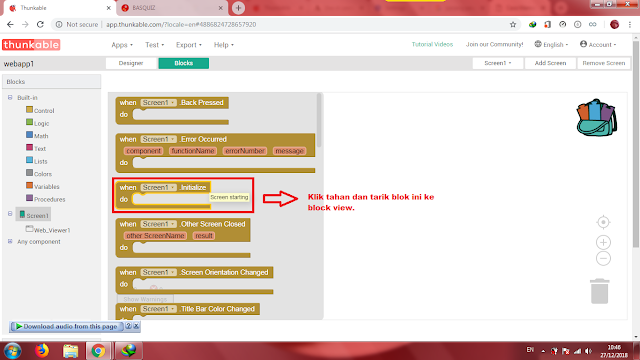
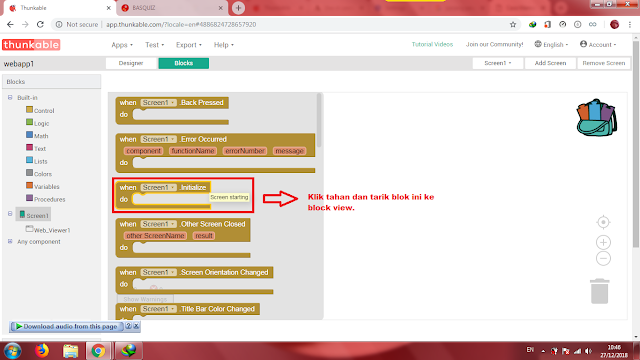
8. Klik Screen1 >>> Klik tahan pada blok Screen1.Initialize() dan tarik blok tersebut ke block view.
 |
| Tampilan pada Pemilihan Blok Screen1 |
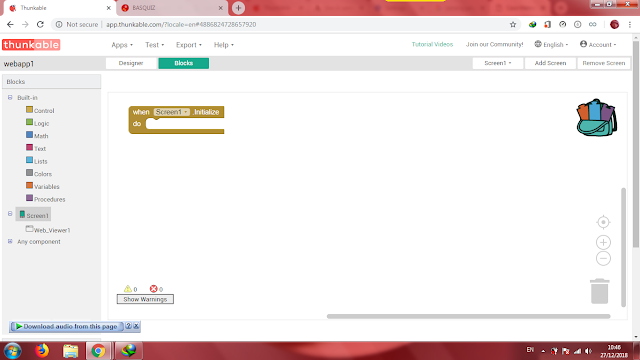
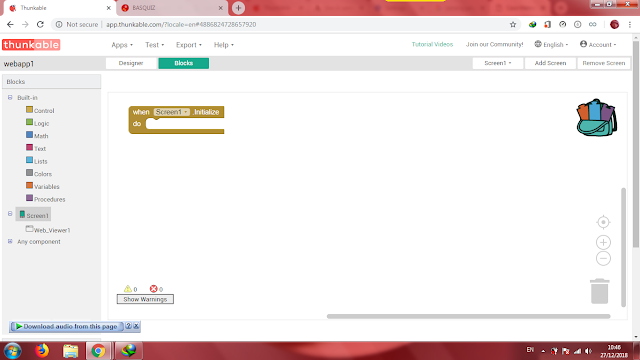
9. Lepaskan tombol mouse pada blok tersebut. Berarti anda telah membuat
OnCreate() pada Screen atau Activity. Ini dimaksudkan, anda membuat sebuah inisialisasi
OnCreate() untuk mengisi beberapa blok-blok program yang akan bekerja pada saat aplikasi pertama kali dibuka atau diaktifkan di dalam emulator atau smartphone Android.
 |
| Tampilan hasil Pemilihan Blok Screen1 |
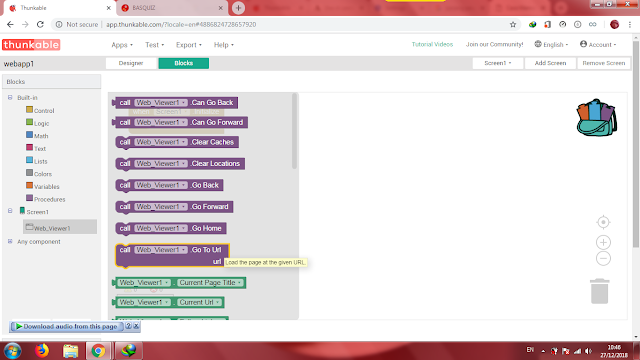
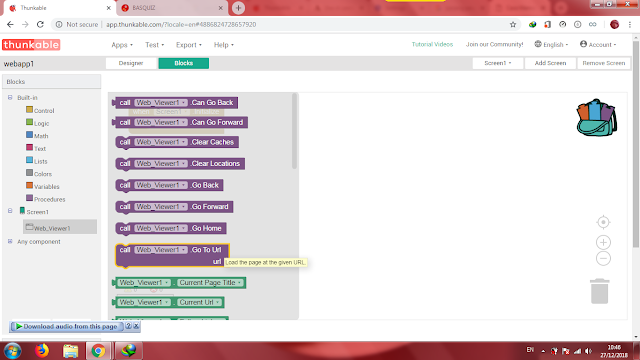
10. Klik Web_Viewer1 >>> Klik tahan pada blok Web_Viewer1.GoToUrl.url() dan tarik blok tersebut ke block view.
 |
| Tampilan pada Pemilihan Blok Web_Viewer1 |
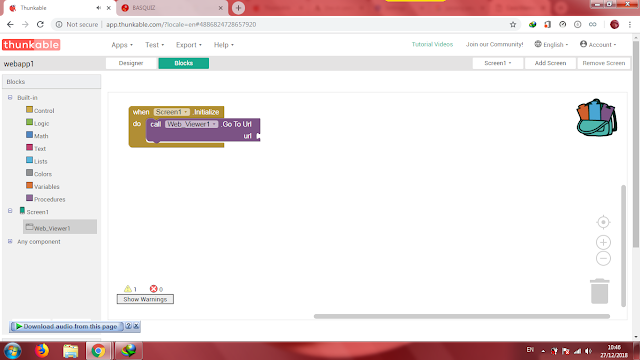
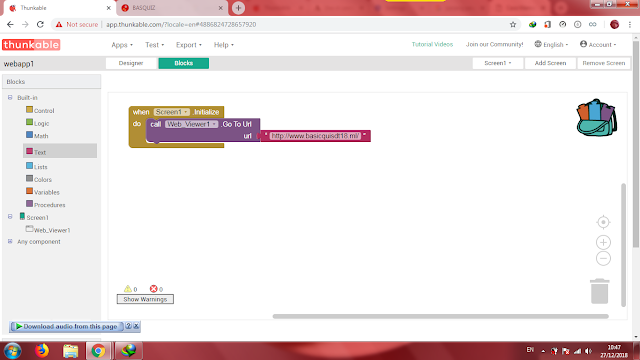
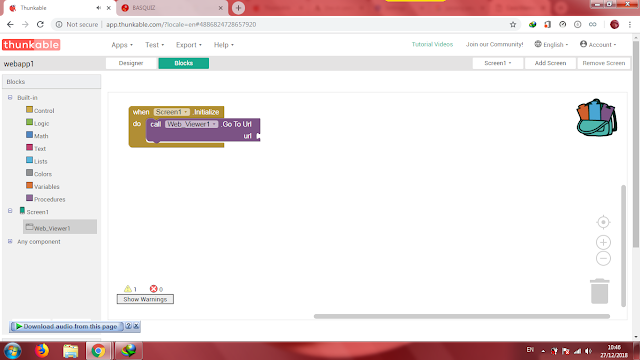
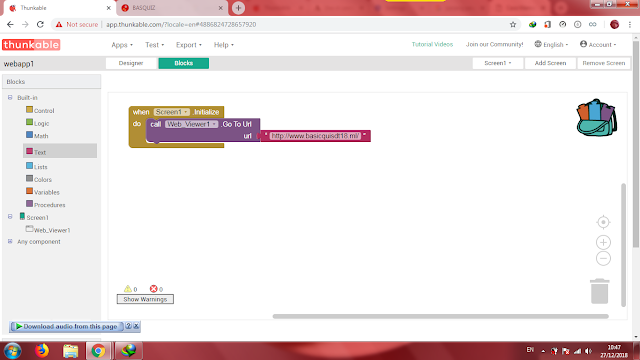
11. Klik tahan dan geserkan pada blok Web_Viewer1 tersebut ke dalam blok Screen1.Initialize() agar widget WebView bisa bekerja pada saat aplikasi program tersebut pertama kali dibuka di dalam emulator atau smartphone Android.
 |
| Tampilan hasil Memasukkan Blok Web_Viewer ke dalam OnCreate pada Screen1. |
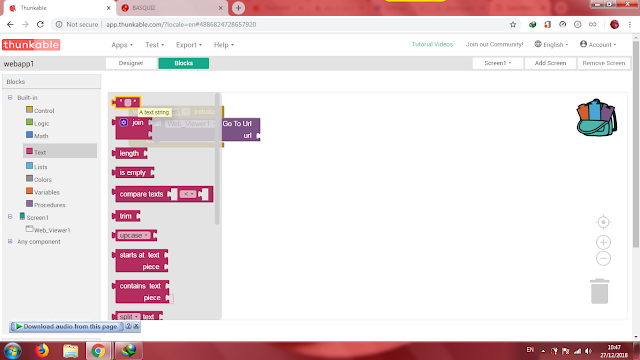
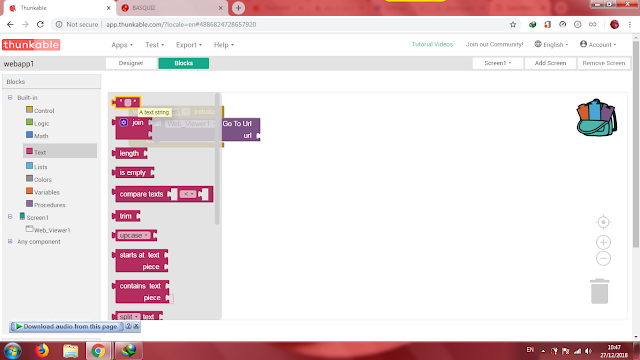
12. Klik Text >>> Klik tahan pada blok Text yang masih kosong yang terletak paling atas dan tarik blok tersebut ke block view.
 |
| Tampilan pada Pemilihan Blok Text. |
13. Klik tahan dan geserkan pada blok Text tersebut ke dalam blok Web_Viewer1.GoToUrl.url() agar widget WebView bisa membuka situs website yang kamu masukkan. Kemudian, masukkan nama link situs website anda ke dalam blok Text tersebut. Usahakan diawali dengan "http://(nama situs website anda)".
Ini sama dengan anda mengisi link situs website ke dalam WebView.loadUrl() di Android Studio atau Eclipse.
 |
| Tampilan hasil Memasukkan Blok Text ke dalam Blok Web_Viewer1.GoToUrl.url(). |
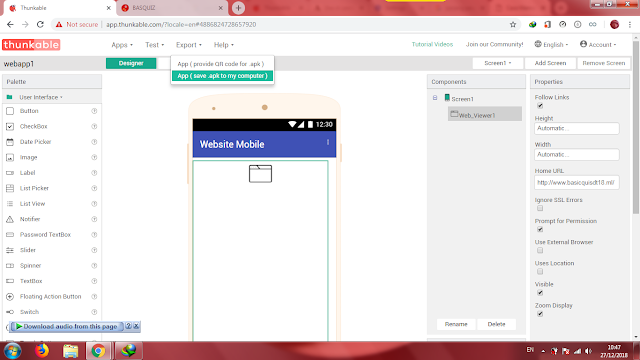
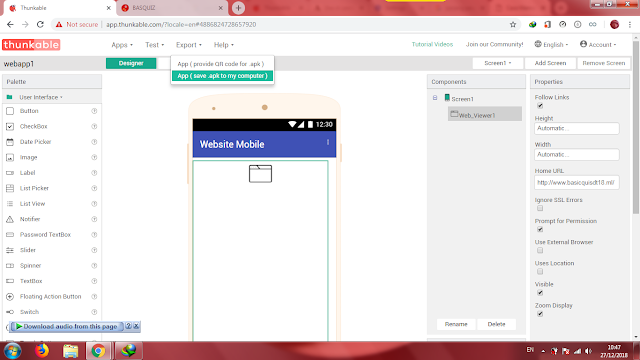
14. Klik
Export >>> App (save .apk to my computer) untuk mengkonversi ke aplikasi Android siap pakai (.apk) dan menyimpan ke dalam komputer. Tunggu beberapa waktu sampai aplikasi tersebut berhasil tersimpan di dalam komputer.
 |
| Tampilan Pengeksporan APK. |
15. Aktifkan software emulator Android yang ada di dalam komputer atau laptop anda. Tunggu beberapa saat sampai muncul tampilan dashboard emulator tadi.
16. Klik ikon Instal APK / APP tergantung dari nama emulator Android tersebut.
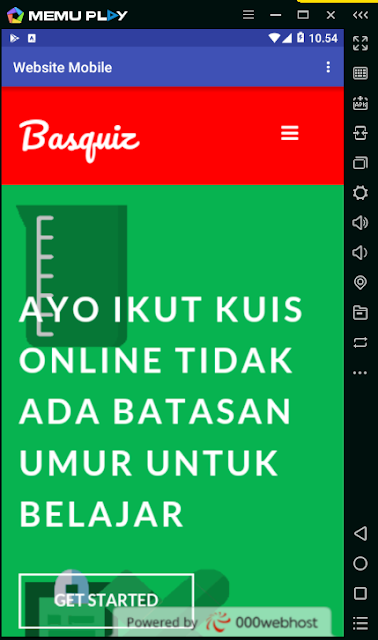
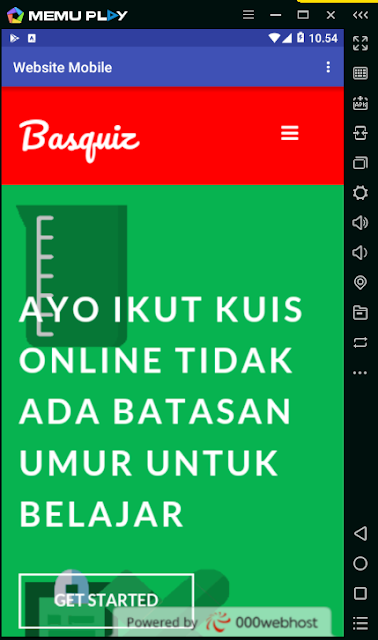
17. Pilihlah file aplikasi (.apk) website mobile yang anda unduh (download) tadi. Klik Open, tunggu beberapa saat sampai terinstal dan buka aplikasi tersebut di dalam emulator Android.
 |
| Hasil dari Aplikasi Website Berbasis Android |
Catatan :
Hati-hati untuk anda yang membuat website berbasis Android dengan Webview yang isinya Blogger, Youtube, atau produk Google lainnya, sering terjadi reject app ketika melakukan publish aplikasi ke Google Play Store. Usahakan, jangan menyisipkan situs website produk Google seperti blogger, youtube, dan lainnya. Apalagi aplikasi webview tersebut ada iklan AdMob, maka dipastikan tidak sedikit pengguna akun AdMob mengalami banned itu termasuk anda sendiri, karena anda menyisipkan link situs website produk Google, walaupun konten dari website itu milik anda. Anda masih beruntung apabila ID iklan aplikasi aja yang disable (dihentikan) dari pihak Google Adsense, berarti akun AdMob / AdSense anda masih aman.
Baca juga :
Sekian dari posting ini... Terima kasih...
Labels:
Tutorial
Thanks for reading Membuat Aplikasi Website berbasis Android dengan Webview Dasar Menggunakan Blok. Please share...!














0 Komentar untuk "Membuat Aplikasi Website berbasis Android dengan Webview Dasar Menggunakan Blok"