Berita Anda, Halo Pengunjung blog dimanapun anda berada semoga kalian tetap dalam keadaan sehat, saat ini anda sedang membaca Artikel dengan judul Membuat Aplikasi Android : Kalukulator Sederhana Menggunakan Android Studio, semoga bermanfaat dan selamat membaca
Halo sobat Codingrakitan, bagaimana kabarnya, saya harap kalian selalu dalam keadaan hepi.
Pada tutorial kali ini saya akan mengajarkan bagaimana cara membuat aplikasi kalukulator sederhana menggunakan Android Studio. Sebelum memulai ada baiknya anda berdoa, kemudian pastikan alat-alat yang dibutuhkan sudah terinstal dengan sempurna. Alat atau aplikasi paling utama adalah Android Studio (disini saya mengguanakan Android Studio v 3.0).
Jika sobat menggunakan versi yang lama, maka tidak apa-apa ikuti saja langkahnya sesuai dibawah ini.
Hal pertama yang harus anda lakukan adalah membuat sebuah project baru dengan nama kalukulator. Jika sudah selesai selanjutnya silahkan edit file activity_main.xml dan MainActivity.java sesuai kode yang ada di bawah
Activity_main.xml
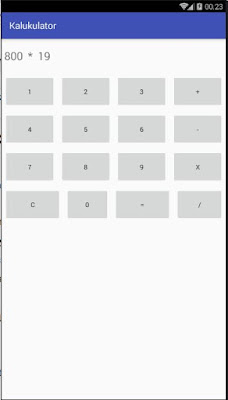
Kalian pastinya sudah tahu bahwa pada file ini berisikan kode xml yang akan menampilakan desain dari aplikasi android yang dibuat. Pada aplikasi android Kalukulator sederhana yang kita buat ini tampilannya akan tampak seperti pada gambar :Untuk mendapatkan desain di atas anda cukup memasukkan kode xml berikut :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:baselineAligned="false"
tools:context="com.rakitan.coding.kalukulator.MainActivity"
android:id="@+id/linearLayout">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/angka1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="20dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="20dp"
android:textSize="24sp" />
<TextView
android:id="@+id/operator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="20dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="20dp"
android:textSize="24sp" />
<TextView
android:id="@+id/angka2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="20dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="20dp"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/tb1"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="1"/>
<Button
android:id="@+id/tb2"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="2" />
<Button
android:id="@+id/tb3"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="3" />
<Button
android:id="@+id/ak1"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="+" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/tb4"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="4" />
<Button
android:id="@+id/tb5"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="5" />
<Button
android:id="@+id/tb6"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="6" />
<Button
android:id="@+id/ak2"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="-" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/tb7"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="7" />
<Button
android:id="@+id/tb8"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="8" />
<Button
android:id="@+id/tb9"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="9" />
<Button
android:id="@+id/ak3"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="x" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/bersih"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="c" />
<Button
android:id="@+id/tb0"
android:layout_width="59dp"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="0" />
<Button
android:id="@+id/sama_dengan"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="=" />
<Button
android:id="@+id/ak4"
android:layout_width="67dp"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="/" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:baselineAligned="false"
tools:context="com.rakitan.coding.kalukulator.MainActivity"
android:id="@+id/linearLayout">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/angka1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="20dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="20dp"
android:textSize="24sp" />
<TextView
android:id="@+id/operator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="20dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="20dp"
android:textSize="24sp" />
<TextView
android:id="@+id/angka2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="20dp"
android:layout_marginRight="5dp"
android:layout_marginBottom="20dp"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/tb1"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="1"/>
<Button
android:id="@+id/tb2"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="2" />
<Button
android:id="@+id/tb3"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="3" />
<Button
android:id="@+id/ak1"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="+" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/tb4"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="4" />
<Button
android:id="@+id/tb5"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="5" />
<Button
android:id="@+id/tb6"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="6" />
<Button
android:id="@+id/ak2"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="-" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/tb7"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="7" />
<Button
android:id="@+id/tb8"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="8" />
<Button
android:id="@+id/tb9"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="9" />
<Button
android:id="@+id/ak3"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="x" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/bersih"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="c" />
<Button
android:id="@+id/tb0"
android:layout_width="59dp"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="0" />
<Button
android:id="@+id/sama_dengan"
android:layout_width="wrap_content"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="=" />
<Button
android:id="@+id/ak4"
android:layout_width="67dp"
android:layout_height="70dp"
android:layout_margin="5dp"
android:layout_weight="1"
android:text="/" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
MainActivity.java
Pada MainActivity.java ini akan berisikan fungsi-fungsi yang akan di jalankan pada aplikasi android nantinya, seperti fungsi tombol, hingga rumus perhitungan berada dalam file ini.package com.rakitan.coding.kalukulator;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
TextView angka1, operator, angka2;
int a=0, b=0;
Button tb1, tb2, tb3, tb4,tb5,tb6,tb7,tb8,tb9,tb0, sama_dengan, tambah,kurang,kali,bagi, bersih;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
angka1 = findViewById(R.id.angka1);
angka2 = findViewById(R.id.angka2);
operator = findViewById(R.id.operator);
tb1= findViewById(R.id.tb1);
tb2= findViewById(R.id.tb2);
tb3= findViewById(R.id.tb3);
tb4= findViewById(R.id.tb4);
tb5= findViewById(R.id.tb5);
tb6= findViewById(R.id.tb6);
tb7= findViewById(R.id.tb7);
tb8= findViewById(R.id.tb8);
tb9= findViewById(R.id.tb9);
tb0= findViewById(R.id.tb0);
sama_dengan= findViewById(R.id.sama_dengan);
tambah= findViewById(R.id.ak1);
kurang= findViewById(R.id.ak2);
kali= findViewById(R.id.ak3);
bagi= findViewById(R.id.ak4);
bersih= findViewById(R.id.bersih);
tb1.setOnClickListener(this);
tb2.setOnClickListener(this);
tb3.setOnClickListener(this);
tb4.setOnClickListener(this);
tb5.setOnClickListener(this);
tb6.setOnClickListener(this);
tb7.setOnClickListener(this);
tb8.setOnClickListener(this);
tb9.setOnClickListener(this);
tb0.setOnClickListener(this);
tambah.setOnClickListener(this);
kurang.setOnClickListener(this);
kali.setOnClickListener(this);
bagi.setOnClickListener(this);
bersih.setOnClickListener(this);
sama_dengan.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.tb1:
isi("1");
break;
case R.id.tb2:
isi("2");
break;
case R.id.tb3:
isi("3");
break;
case R.id.tb4:
isi("4");
break;
case R.id.tb5:
isi("5");
break;
case R.id.tb6:
isi("6");
break;
case R.id.tb7:
isi("7");
break;
case R.id.tb8:
isi("8");
break;
case R.id.tb9:
isi("9");
break;
case R.id.tb0:
isi("0");
break;
// aksi operator
case R.id.ak1:
aksi("+");
break;
case R.id.ak2:
aksi("-");
break;
case R.id.ak3:
aksi("*");
break;
case R.id.ak4:
aksi("/");
break;
// aksi lainnya
case R.id.bersih:
bersih();
break;
case R.id.sama_dengan:
hasil();
break;
}
}
private void isi(String s) {
String op = operator.getText().toString();
String a1 = angka1.getText().toString();
String a2 = angka2.getText().toString();
if(op==""){
angka1.setText(a1+s);
}else{
angka2.setText(a2+s);
}
}
private void aksi(String ak) {
operator.setText("");
operator.setText(ak);
}
private void hasil() {
String a = operator.getText().toString();
String nilai1 = angka1.getText().toString();
String nilai2 = angka2.getText().toString();
int n1 = Integer.parseInt(nilai1);
int n2 = Integer.parseInt(nilai2);
bersih();
if (a=="+"){
int c = n1+n2;
isi(""+c);
}else if (a=="-"){
int c = n1-n2;
isi(""+c);
}else if (a=="*"){
int c = n1*n2;
isi(""+c);
}else if (a=="/"){
int c = n1/n2;
isi(""+c);
}
}
private void bersih() {
angka1.setText("");
angka2.setText("");
operator.setText("");
}
}
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
TextView angka1, operator, angka2;
int a=0, b=0;
Button tb1, tb2, tb3, tb4,tb5,tb6,tb7,tb8,tb9,tb0, sama_dengan, tambah,kurang,kali,bagi, bersih;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
angka1 = findViewById(R.id.angka1);
angka2 = findViewById(R.id.angka2);
operator = findViewById(R.id.operator);
tb1= findViewById(R.id.tb1);
tb2= findViewById(R.id.tb2);
tb3= findViewById(R.id.tb3);
tb4= findViewById(R.id.tb4);
tb5= findViewById(R.id.tb5);
tb6= findViewById(R.id.tb6);
tb7= findViewById(R.id.tb7);
tb8= findViewById(R.id.tb8);
tb9= findViewById(R.id.tb9);
tb0= findViewById(R.id.tb0);
sama_dengan= findViewById(R.id.sama_dengan);
tambah= findViewById(R.id.ak1);
kurang= findViewById(R.id.ak2);
kali= findViewById(R.id.ak3);
bagi= findViewById(R.id.ak4);
bersih= findViewById(R.id.bersih);
tb1.setOnClickListener(this);
tb2.setOnClickListener(this);
tb3.setOnClickListener(this);
tb4.setOnClickListener(this);
tb5.setOnClickListener(this);
tb6.setOnClickListener(this);
tb7.setOnClickListener(this);
tb8.setOnClickListener(this);
tb9.setOnClickListener(this);
tb0.setOnClickListener(this);
tambah.setOnClickListener(this);
kurang.setOnClickListener(this);
kali.setOnClickListener(this);
bagi.setOnClickListener(this);
bersih.setOnClickListener(this);
sama_dengan.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.tb1:
isi("1");
break;
case R.id.tb2:
isi("2");
break;
case R.id.tb3:
isi("3");
break;
case R.id.tb4:
isi("4");
break;
case R.id.tb5:
isi("5");
break;
case R.id.tb6:
isi("6");
break;
case R.id.tb7:
isi("7");
break;
case R.id.tb8:
isi("8");
break;
case R.id.tb9:
isi("9");
break;
case R.id.tb0:
isi("0");
break;
// aksi operator
case R.id.ak1:
aksi("+");
break;
case R.id.ak2:
aksi("-");
break;
case R.id.ak3:
aksi("*");
break;
case R.id.ak4:
aksi("/");
break;
// aksi lainnya
case R.id.bersih:
bersih();
break;
case R.id.sama_dengan:
hasil();
break;
}
}
private void isi(String s) {
String op = operator.getText().toString();
String a1 = angka1.getText().toString();
String a2 = angka2.getText().toString();
if(op==""){
angka1.setText(a1+s);
}else{
angka2.setText(a2+s);
}
}
private void aksi(String ak) {
operator.setText("");
operator.setText(ak);
}
private void hasil() {
String a = operator.getText().toString();
String nilai1 = angka1.getText().toString();
String nilai2 = angka2.getText().toString();
int n1 = Integer.parseInt(nilai1);
int n2 = Integer.parseInt(nilai2);
bersih();
if (a=="+"){
int c = n1+n2;
isi(""+c);
}else if (a=="-"){
int c = n1-n2;
isi(""+c);
}else if (a=="*"){
int c = n1*n2;
isi(""+c);
}else if (a=="/"){
int c = n1/n2;
isi(""+c);
}
}
private void bersih() {
angka1.setText("");
angka2.setText("");
operator.setText("");
}
}
Penjelasan Koding
Pada penjelasan koding ini akan dibagi menjadi 2 bagian utama yaitu kode activity_main.xml dan MainActivity.java. Tapi sebelum itu pastikan anda sudah men RUN aplikasi kalukulator tadi dan sukses berjalan pada perangkat atau emulator android anda. Jika gagal maka perhatikan kembali kedua file itu apakah isinya sudah sama persis dengan yang ada di blog ini atau tidak.activity_main.xml
Kita lanjut kepada pembahasan koding, yang pertama adalah koding pada activity_main.xml, didalam file ini berisikan koding xml yang mana nantinya akan mengatur tampilan android ketika di jalankan.Secara teknis dalam aplikasi android kalukulator sederhana ini terdapat 4 element atau atribut utama yang digunakan yaitu : RelativeLayout, LinearLayout, TextView, dan Button. Mengapa digunakan RelativeLayout alasannya agar pengaturan tata letak lebih mudah, apalagi untuk seorang pemula dalam membuat aplikasi android. Dalam pembuatan kalukulator ini, RelativeLayout digunakan sebagai pembungkus dari semua isi lainnya.
Kemudian ada LinearLayout yang terdiri dari dua orientation yakni vertical dan horizontal. Pada lapisan pertama di gunakan orientation vertical untuk membungkus LinearLayout orientation horizontal. Kemudian lapis kedua orientation horizontal digunakan untuk membungkus widget seperti text view atau buttn. Mengapa digunakan orientation horizontal pada lapis ini ?
Jawabanya agar button atau text view dapat berjejer kesamping bukan kebawah.
Selanjutnya beralih ke text view, element ini tidak bisa dilihat karena, isi textnya sengaja di kosongkan. Berbeda dengan button yang terlihat sebab memiliki warna background. TextView yang digunakan dalam aplikasi kalukulator ini berjumlah 3, yang pertama akan berisi angka pertama atau nilai pertama yang akan dihitung, yang kedua akan menampung operator apa yang dipakai (+, -, *, dan /), sedangkan TextView ketiga akan menampung nilai kedua yang pengguna masukkan.
Kemudian yang terakhir dalam file activity_main.xml ada element Button. Element inilah yang akan berfungsi sebagai tombol nantinya, dimana jumlahnya terdiri dari 24 buah.
MainActivity.java
File inilah yang berisi kode-kode untuk menjalankan fungsi yang dalam aplikasi android kalukulator sederhana ini. MainActivity ini secara garis besar berisi satu class dengan 6 method atau perintah yang telah di isikan.Method pertama yaitu onCreate:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
angka1 = findViewById(R.id.angka1);
angka2 = findViewById(R.id.angka2);
operator = findViewById(R.id.operator);
tb1= findViewById(R.id.tb1);
tb2= findViewById(R.id.tb2);
tb3= findViewById(R.id.tb3);
tb4= findViewById(R.id.tb4);
tb5= findViewById(R.id.tb5);
tb6= findViewById(R.id.tb6);
tb7= findViewById(R.id.tb7);
tb8= findViewById(R.id.tb8);
tb9= findViewById(R.id.tb9);
tb0= findViewById(R.id.tb0);
sama_dengan= findViewById(R.id.sama_dengan);
tambah= findViewById(R.id.ak1);
kurang= findViewById(R.id.ak2);
kali= findViewById(R.id.ak3);
bagi= findViewById(R.id.ak4);
bersih= findViewById(R.id.bersih);
tb1.setOnClickListener(this);
tb2.setOnClickListener(this);
tb3.setOnClickListener(this);
tb4.setOnClickListener(this);
tb5.setOnClickListener(this);
tb6.setOnClickListener(this);
tb7.setOnClickListener(this);
tb8.setOnClickListener(this);
tb9.setOnClickListener(this);
tb0.setOnClickListener(this);
tambah.setOnClickListener(this);
kurang.setOnClickListener(this);
kali.setOnClickListener(this);
bagi.setOnClickListener(this);
bersih.setOnClickListener(this);
sama_dengan.setOnClickListener(this);
}
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
angka1 = findViewById(R.id.angka1);
angka2 = findViewById(R.id.angka2);
operator = findViewById(R.id.operator);
tb1= findViewById(R.id.tb1);
tb2= findViewById(R.id.tb2);
tb3= findViewById(R.id.tb3);
tb4= findViewById(R.id.tb4);
tb5= findViewById(R.id.tb5);
tb6= findViewById(R.id.tb6);
tb7= findViewById(R.id.tb7);
tb8= findViewById(R.id.tb8);
tb9= findViewById(R.id.tb9);
tb0= findViewById(R.id.tb0);
sama_dengan= findViewById(R.id.sama_dengan);
tambah= findViewById(R.id.ak1);
kurang= findViewById(R.id.ak2);
kali= findViewById(R.id.ak3);
bagi= findViewById(R.id.ak4);
bersih= findViewById(R.id.bersih);
tb1.setOnClickListener(this);
tb2.setOnClickListener(this);
tb3.setOnClickListener(this);
tb4.setOnClickListener(this);
tb5.setOnClickListener(this);
tb6.setOnClickListener(this);
tb7.setOnClickListener(this);
tb8.setOnClickListener(this);
tb9.setOnClickListener(this);
tb0.setOnClickListener(this);
tambah.setOnClickListener(this);
kurang.setOnClickListener(this);
kali.setOnClickListener(this);
bagi.setOnClickListener(this);
bersih.setOnClickListener(this);
sama_dengan.setOnClickListener(this);
}
Pada method ini menggunakan perintah super untuk membuat suatu fungsi yang berfungsi untuk menampilkan R.layout.activity_main.xml ketika class atau kode java ini di jalankan. Method inilah yang menghubungkan antara activity_man.xml dengan MainActivity.java.
Selanjutnya di dalam method ini juga di deklarasikan variabel yang sebelumnya telah didefinisikan di atas method ini seperti gambar di bawah :
Cara pendefisiannya sangat mudah cukup menuliskan namavariabel = findViewById(R.id.namaid);. Id menjadi atribut unik paling utama yang digunakan untuk mencari jenis variabel ini.
Agar lebih paham kita umpamakan anda telah membuat sebuah tombol angka 1 misalnya. Tombol ini dibuat dari Button dengan nama idnya "tb1". Maka tuliskan dahulu variabelnya yaitu "Button tb1" nama variabelnya terserah, tapi untuk memudahkan silahkan tulis sesuai nama idnya saja. Kemudian cari tombol ini dan masukkan kedalam variabel tb1 dengan cara "tb1 = findViewById(R.id.tb1);".
Hal lain yang ada di dalam method ini seperti "tb1.setOnClickListener(this);" artinya jika tb1 diklik maka akan terjadi sesuai dengan yang terindex pada method onClick(View v). Ingat "this" ini merujuk pada method onClick(View v) jadi bila method ini tidak ada maka program akan eror. Untuk penjelasannya akan ada di bawah.
Method Kedua onClick :
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.tb1:
isi("1");
break;
case R.id.tb2:
isi("2");
break;
case R.id.tb3:
isi("3");
break;
case R.id.tb4:
isi("4");
break;
case R.id.tb5:
isi("5");
break;
case R.id.tb6:
isi("6");
break;
case R.id.tb7:
isi("7");
break;
case R.id.tb8:
isi("8");
break;
case R.id.tb9:
isi("9");
break;
case R.id.tb0:
isi("0");
break;
// aksi operator
case R.id.ak1:
aksi("+");
break;
case R.id.ak2:
aksi("-");
break;
case R.id.ak3:
aksi("*");
break;
case R.id.ak4:
aksi("/");
break;
// aksi lainnya
case R.id.bersih:
bersih();
break;
case R.id.sama_dengan:
hasil();
break;
}
}
public void onClick(View v) {
switch (v.getId()){
case R.id.tb1:
isi("1");
break;
case R.id.tb2:
isi("2");
break;
case R.id.tb3:
isi("3");
break;
case R.id.tb4:
isi("4");
break;
case R.id.tb5:
isi("5");
break;
case R.id.tb6:
isi("6");
break;
case R.id.tb7:
isi("7");
break;
case R.id.tb8:
isi("8");
break;
case R.id.tb9:
isi("9");
break;
case R.id.tb0:
isi("0");
break;
// aksi operator
case R.id.ak1:
aksi("+");
break;
case R.id.ak2:
aksi("-");
break;
case R.id.ak3:
aksi("*");
break;
case R.id.ak4:
aksi("/");
break;
// aksi lainnya
case R.id.bersih:
bersih();
break;
case R.id.sama_dengan:
hasil();
break;
}
}
Dalam method ini akan menjalankan fungsi sesuai tombol apa yang telah di klik. Switch dan Case adalah fungsi yang digunakan untuk mengenali id dari tombol yang melakukan klik untuk selanjutnya melakukan fungsi sesuai yang telah di instruksikan.
Method Ketiga isi ():
private void isi(String s) {
String op = operator.getText().toString();
String a1 = angka1.getText().toString();
String a2 = angka2.getText().toString();
if(op==""){
angka1.setText(a1+s);
}else{
angka2.setText(a2+s);
}
}
String op = operator.getText().toString();
String a1 = angka1.getText().toString();
String a2 = angka2.getText().toString();
if(op==""){
angka1.setText(a1+s);
}else{
angka2.setText(a2+s);
}
}
Dalam method ini akan mengmbil nilai dari variabel "String s" dimana variabel s ini berisikan angka atau operator yang akan ditampilkan pada textview. Pertama-tama membuat variabel "String op = operator.getText().toString();String a1 = angka1.getText().toString();String a2 = angka2.getText().toString();" hal ini untuk mengambil isi dari textview untuk nantinya akan di tahu apakah sudah ada isinya atau belum. Contoh disini variabel op yang akan dilihat apakah sudah ada operator atau belum jika ada maka angka selanjutnya yang dimasukkan akan tampil di TextView 3 bukan di Text View 1 lagi.
Method keempat aksi ();
private void aksi(String ak) {
operator.setText("");
operator.setText(ak);
}
operator.setText("");
operator.setText(ak);
}
Method ini befungsi ketika tombol (+, -, *, /) di klik maka akan mengisi TextView operator sesuai dengan tombol operator yang di klik.
Method kelima hasil()
private void hasil() {
String a = operator.getText().toString();
String nilai1 = angka1.getText().toString();
String nilai2 = angka2.getText().toString();
int n1 = Integer.parseInt(nilai1);
int n2 = Integer.parseInt(nilai2);
bersih();
if (a=="+"){
int c = n1+n2;
isi(""+c);
}else if (a=="-"){
int c = n1-n2;
isi(""+c);
}else if (a=="*"){
int c = n1*n2;
isi(""+c);
}else if (a=="/"){
int c = n1/n2;
isi(""+c);
}
}
String a = operator.getText().toString();
String nilai1 = angka1.getText().toString();
String nilai2 = angka2.getText().toString();
int n1 = Integer.parseInt(nilai1);
int n2 = Integer.parseInt(nilai2);
bersih();
if (a=="+"){
int c = n1+n2;
isi(""+c);
}else if (a=="-"){
int c = n1-n2;
isi(""+c);
}else if (a=="*"){
int c = n1*n2;
isi(""+c);
}else if (a=="/"){
int c = n1/n2;
isi(""+c);
}
}
Pada method inilah terjadi fungsi rumus, dimana isi dari angka1 dan angka2 di ambil kemudian di lakukan perhitungan. Hasilnya kemudian akan ditampilkan pada TextView angka1. Mengapa ada bersih() dalam method ini, agar sebelum menampilkan hasil, terlebih dahulu TextView di bersihkan dari inputan yang dilakukan pengguna.
Method keenam bersih()
private void bersih() {
angka1.setText("");
angka2.setText("");
operator.setText("");
}
angka1.setText("");
angka2.setText("");
operator.setText("");
}
Sesuai nama method yang saya berikan, fungsi dari method ini adalah membersihkan. fungsi ini akan jalan ketika pengguna menekan tombol c. Dimana TextView akan di kosongkan dan pengguna bisa kembali memasukkan nilai.
Labels:
Android,
Android_Studio
Thanks for reading Membuat Aplikasi Android : Kalukulator Sederhana Menggunakan Android Studio. Please share...!





0 Komentar untuk "Membuat Aplikasi Android : Kalukulator Sederhana Menggunakan Android Studio"